
GitHub Pagesとは、GitHubがユーザーに提供している静的なウェブページのためのウェブホスティングサービスです。GitHubのアカウントがあればすぐに使えるので、gitの基本的な仕組みを覚える為にも使ってみましょう。
html、css、js、画像等、静的なサイトであれば問題無く公開出来ます。
Github Pagesと無料サーバーの違い

ステップ1
New repository(新規リポジトリ)を作成。

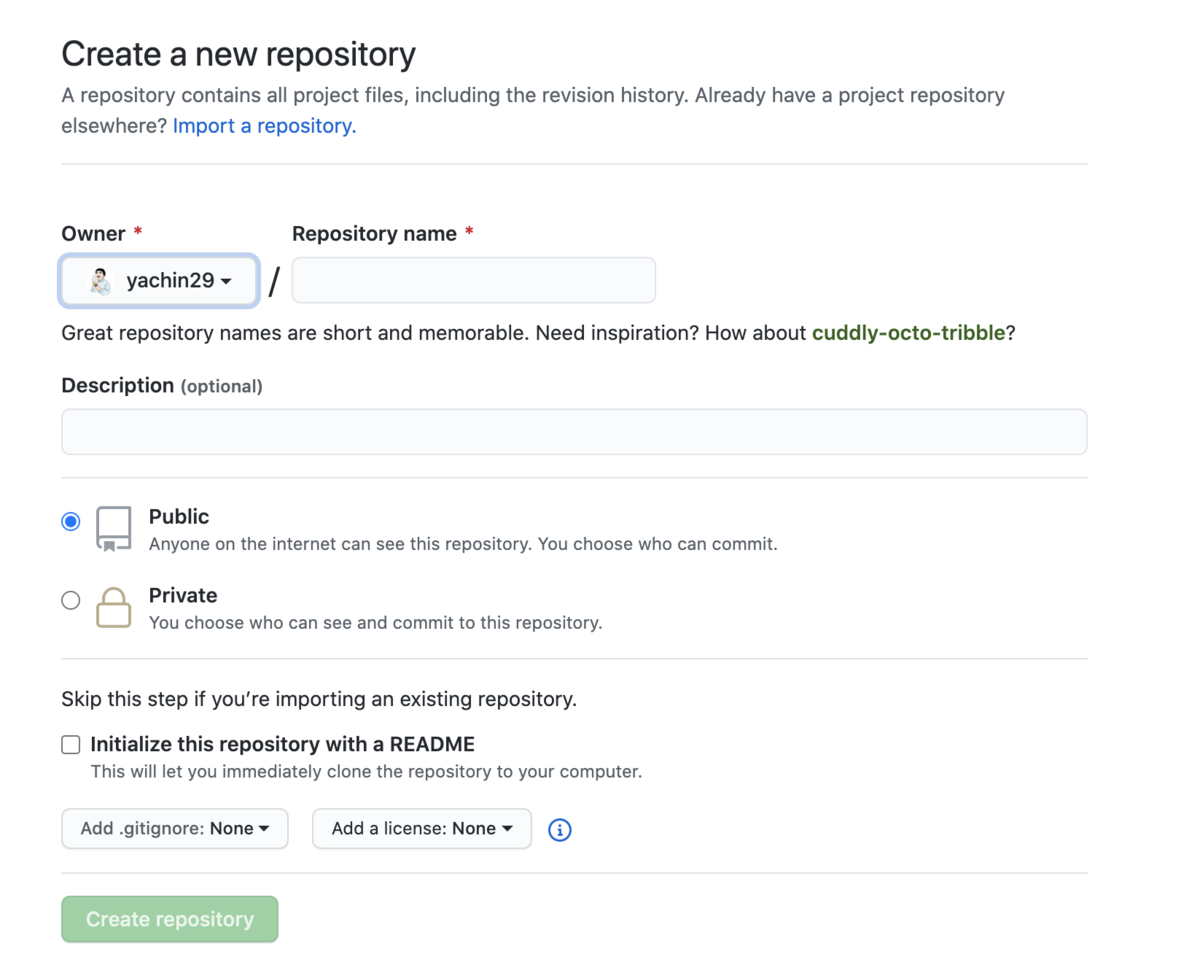
ステップ2
リポジトリの名前と、任意で説明を入力してください。 リポジトリ名は

https://docs.github.com/ja/github/working-with-github-pages/creating-a-github-pages-site

