1.IllustratorでSVG画像を作成
See the Pen
svgで手書き風アニメーション by yachin29 (@yachin29)
on CodePen.
まずはIllustratorでアニメーションで動かしたい文字を書きます。この時、なるべく細い筆記体のフォントを選ぶと良いでしょう。レイヤー名はtextにしましょう。文字を書いたらアウトラインにし、レイヤーをロックしましょう。

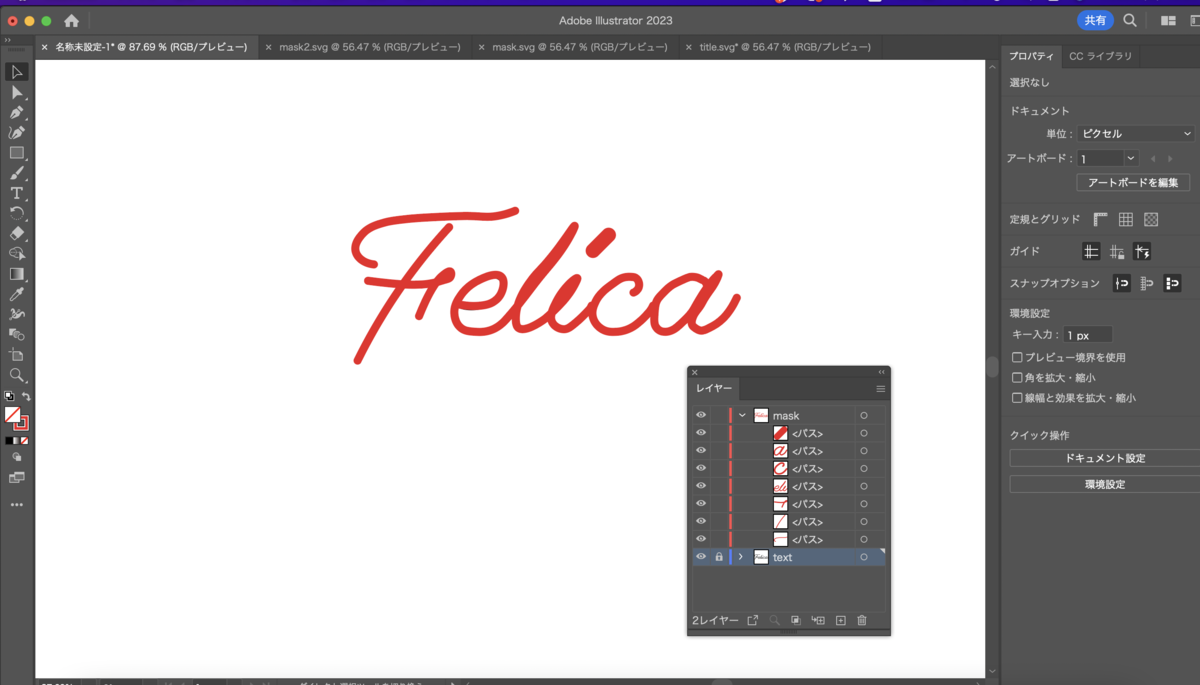
次に、新しいレイヤー(mask)を作り、そこに下のレイヤーの文字が隠れるように線を描きます。

この時にアニメーションで動かしたい順番に線を引くようにしましょう。文字を綺麗に隠せたらSVGで保存します。

2.htmlとcssでアニメーションの作成
svgファイルの下の方に出来ているmaskレイヤー部分を「mask」タグで囲みます。
<mask id="mask-wrapper"> <g id="mask"> </g> </mask> </svg>
最後にcssでmaskレイヤーのpathをアニメーションで動かします。この時文字レイヤーに対してmaskの処理をします。
#mask path{ fill:none; stroke:#ffffff; stroke-width:7; stroke-dasharray: 1800px; stroke-dashoffset: 1800px; animation: line 3s 0.4s forwards; } @keyframes line{ 0%{stroke-dashoffset: 1800px;} 100%{stroke-dashoffset: 0;} } #text{ mask: url(#mask-wrapper); fill: #000; }
さらにhtml内にインラインで入っているsvgコードを外部ファイルに戻してloadメソッドで呼び出します。
とりあえず簡単なloadで呼び出しましょう。
$('#logo').load('txt.svg');
ajaxを使う場合は
$.ajax({ url: 'txt.svg',//ここにsvgファイルのパスを入れる type: 'GET'//データ通信方法 }) .then( // 1つめは通信成功時の処理 function(data){ var svg = $(data).find('svg'); $('#logo').append(svg); }, // 2つめは通信失敗時の処理 function(){ alert('読み込み失敗'); })
See the Pen
svg-handwriting animation by yachin29 (@yachin29)
on CodePen.
svgコード
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 234 211.5" style="enable-background:new 0 0 234 211.5;" xml:space="preserve"> <g id="text"> <g id="XMLID_2_"> <path id="XMLID_3_" d="M56.1,151.4c-2.6,4.5-5.1,8.4-7.6,11.5c-4.9,6.1-9.8,9.1-14.6,9.1c-4.2,0-7.5-2-9.8-6 c-1.5-2.6-2.2-5.6-2.2-9.1c0-8.7,2.7-18.2,8.2-28.7c6.1-11.6,13.4-20.6,22-26.8c5.6-4.1,11.1-6.1,16.3-6.1c3.3,0,6,1,8.2,3 c1.9,1.8,2.8,3.8,2.8,6.1c0,1.7-0.7,4.1-2,7.1c1.2,1.6,1.8,3.1,1.8,4.3c0,1.6-1.1,4.3-3.3,8.1c-2.3,3.8-4.5,8.9-6.8,15.2 c-2.4,6.7-3.6,12.1-3.6,16.2c0,3.3,1,6,2.9,8.1c0.5,0.5,2.1,1.4,4.8,2.7c2,0.9,2.9,2.6,2.9,4.9c0,1.5-0.5,2.7-1.6,3.6 c-1.2,1-2.5,1.5-4.1,1.5c-4.2,0-7.9-1.9-10.9-5.6c-2.5-3-3.8-6.9-3.8-11.5C55.6,157.6,55.7,155,56.1,151.4z M70.7,112.9 c-0.9-1.7-2-3-3-3.8c-1.1-0.8-2.3-1.2-3.5-1.2c-5.9,0-12.4,5.2-19.3,15.6c-7.7,11.5-11.5,21.2-11.5,29.2c0,2,0.4,3.4,1.1,4.5 c0.7,1,1.9,1.5,3.3,1.5c3.8,0,8.1-4,13.1-12c2.8-4.4,6.3-10.8,10.4-19.3c2.7-5.5,4.7-9.2,6-11C67.9,115.3,69.1,114.2,70.7,112.9z" /> <path id="XMLID_6_" d="M117.3,109.2c6.6-5.6,12.6-8.4,17.9-8.4c3.3,0,6,1.4,8.1,4.1c2,2.4,2.9,5.2,2.9,8.4c0,6.1-2,13.5-6,22.1 c-4.5,9.6-10.9,18.6-19.3,26.8c-7,6.9-13.6,10.3-19.9,10.3c-2.3,0-4.5-0.4-6.4-1.3c-1.9-0.9-3.6-2.1-5.1-3.9 c-0.6,1.1-1,1.8-1.2,2.1c-1.3,2.9-2.2,4.6-2.8,5.3c-0.5,0.6-1.3,0.9-2.4,0.9c-1.4,0-2.7-0.8-4-2.5c-0.9-1.1-1.3-2.3-1.3-3.5 c0-2.2,4.5-13.2,13.5-33.2c12.6-27.8,27.1-55.5,43.7-83c6.7-11.3,10.8-17.9,12.3-19.8c1.6-2.3,3.2-3.5,4.6-3.5 c1.7,0,3.2,0.9,4.6,2.6c0.9,1.1,1.3,2.4,1.3,3.9c0,1.6-0.7,3.7-2.2,6.2c-0.3,0.5-2.8,4.6-7.4,12.1C134.1,77,123.8,95,117.3,109.2z M97.6,160c1.2,0.8,2.5,1.2,3.8,1.2c6.8,0,14-5.9,21.6-17.7c3.5-5.3,6.3-10.6,8.3-15.8c1.8-4.7,2.7-8.2,2.7-10.4 c0-1.6-0.4-2.7-1.1-3.5c-0.7-0.7-1.8-1.1-3.3-1.1c-3.6,0-7.9,2.5-13,7.4c-5.1,4.8-10.1,11.8-15,21c-2.3,4.4-4.4,8.5-6.1,12.3 l-1.5,3.2C95.2,158,96.4,159.2,97.6,160z"/> <path id="XMLID_9_" d="M192.9,98.1c6.2,0,9.3,3.2,9.3,9.7c0,5.7-2.2,11.4-6.7,17.2c-3.4,4.4-6.4,6.6-9,6.6c-2.2,0-3.3-1.2-3.3-3.8 c0-1.3,0.3-2.4,0.9-3.2c0.2-0.3,1.2-1.2,2.8-2.7c1.4-1.3,2.9-3.3,4.3-6c1-1.8,1.5-3.2,1.5-4.3c0-1.2-0.7-1.9-2.1-1.9 c-1.6,0-4.1,1.3-7.5,3.9c-5.3,4.1-10.6,10.6-15.9,19.5c-5.5,9.2-8.2,16.5-8.2,21.8c0,1.7,0.5,3.2,1.5,4.6c1.5,2,3.5,3,6,3 c4.9,0,10.7-3,17.5-9.1c5.7-5.2,10.5-10.5,14.4-15.7c2-2.9,3.8-4.3,5.3-4.3c0.9,0,1.6,0.4,2.3,1.2c0.6,0.8,0.9,1.6,0.9,2.3 c0,2.9-3.7,8.5-11.1,16.9c-11.8,13.1-22.5,19.7-32.1,19.7c-5.8,0-10.2-2.1-13.2-6.2c-2.2-3-3.3-6.6-3.3-10.8 c0-8.1,3.4-17.5,10.1-28.2c6.5-10.2,14-18.5,22.5-24.7C184.8,99.9,189.2,98.1,192.9,98.1z"/> </g> </g> <mask id="mask-wrapper"> <g id="mask"> <path id="XMLID_1_" class="st0" d="M75.7,111.4c-0.1-0.8-1.5-8.8-7.5-11c-5.2-1.9-10.4,1.7-14,4.3c-3,2.1-5.5,5.3-10.5,11.8 c-3.9,5-6.3,8.2-9.3,13c-2.4,4-4.5,7.4-6.3,12.5c-2,5.9-2.2,9.7-2.3,10.8c-0.1,3.7-0.4,5.6,0.8,7.8c1.6,3.2,5.3,5.6,8.8,5.5 c3.8-0.1,6.4-3.2,10-7.8c10.2-13,15.4-19.5,18.7-26.3c5.3-10.6,7.4-18.6,7.8-18.5c0.4,0.1-2.3,10.4-6.5,21.8 c-1.6,4.3-2.7,6.9-4,11.8c-2.8,10.4-1.7,14.1-1.3,15.5c0.3,1,1.7,5.1,5.5,8c0,0-2.2-0.6,3.4,2.7l-0.4-0.8"/> <path id="XMLID_11_" class="st1" d="M153.9,30.4C99.2,142.6,81.6,173.9,79.4,172.9c-3-1.3,21.9-58.8,44.5-66.5 c2.3-0.8,9.5-3.2,12.8,0c2.2,2.1,1.7,5.8,0.8,12.3c-0.8,5.7-1.7,11.7-5.5,18.8c-2.9,5.5-6,8.6-12,14.8 c-8.5,8.7-11.4,11.2-14.3,12.8c-3.9,2.1-7.5,3-10,3.5"/> <path id="XMLID_12_" class="st0" d="M124.2,90.4"/> <path id="XMLID_13_" class="st2" d="M183.6,129.6c2-0.8,8.5-3.5,12-10.3c2.2-4.3,4.2-12.1,0.8-15c-4.7-4.1-17.1,4-18,4.7 c-7.6,5.1-11.2,11.7-15.5,19.7c-1,1.9-5.5,10.3-7.8,22.2c-1.9,9.4-0.6,12.2,0.5,13.7c3.3,4.5,10.1,4.5,12.2,4.3 c5.2-0.3,9.9-2.7,18.8-11.5c5.4-5.3,12.5-13,19.7-23.5"/> </g> </mask> </svg>
