See the Pen
svgで手書き風アニメーション by yachin29 (@yachin29)
on CodePen.
1.IllustratorでSVG画像を作成
まずはIllustratorでアニメーションで動かしたい文字を書きます。この時、なるべく細い筆記体のフォントを選ぶと良いでしょう。レイヤー名はtextにしましょう。文字を書いたらアウトラインにし、レイヤーをロックしましょう。

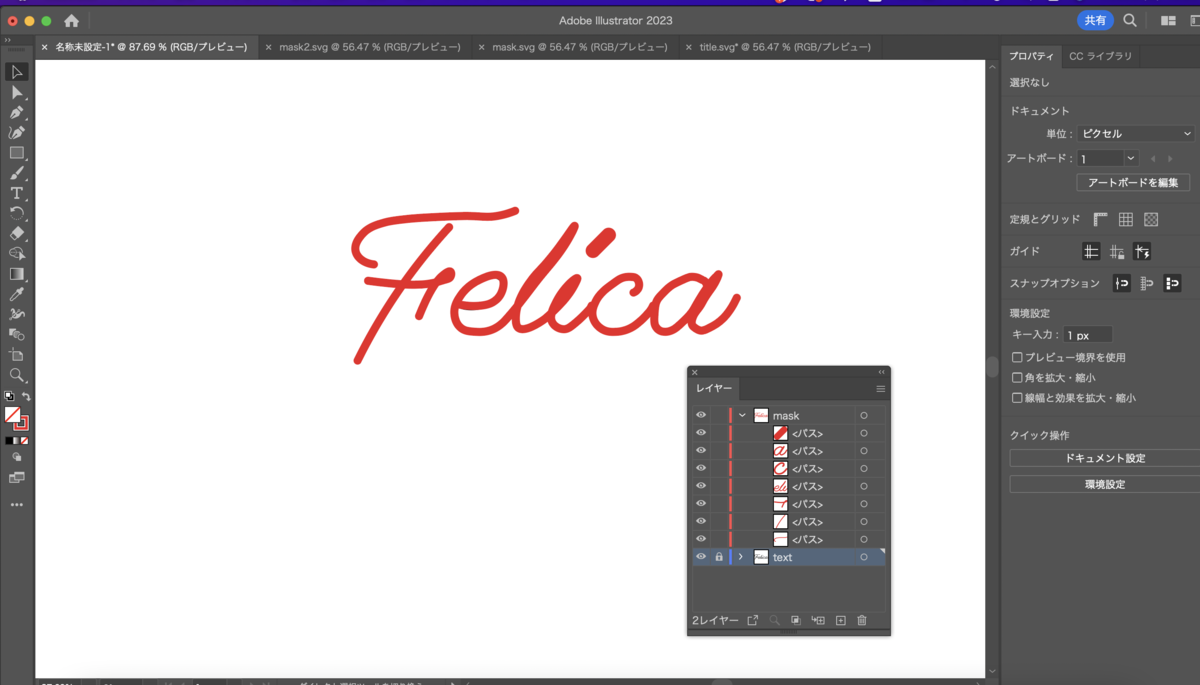
次に、新しいレイヤー(mask)を作り、そこに下のレイヤーの文字が隠れるように線を描きます。

この時にアニメーションで動かしたい順番に線を引くようにしましょう。文字を綺麗に隠せたらSVGで保存します。

2.htmlとcssでアニメーションの作成
svgファイルの下の方に出来ているmaskレイヤー部分を「mask」タグで囲みます。
<mask id="mask-wrapper"> <g id="mask"> </g> </svg> </mask>
最後にcssでmaskレイヤーのpathをアニメーションで動かします。この時文字レイヤーに対してmaskの処理をします。
#mask path{ fill:none; stroke:#ffffff; stroke-width:7; stroke-dasharray: 1800px; stroke-dashoffset: 1800px; animation: line 3s 0.4s forwards; } @keyframes line{ 0%{stroke-dashoffset: 1800px;} 100%{stroke-dashoffset: 0;} } #text{ mask: url(#mask-wrapper); stroke: #000; }
さらにhtml内にインラインで入っているsvgコードを外部ファイルに戻してloadメソッドで呼び出します。
とりあえず簡単なloadで呼び出しましょう。
$('#logo').load('txt.svg');
ajaxを使う場合は
$.ajax({ url: 'txt.svg',//ここにsvgファイルのパスを入れる type: 'GET'//データ通信方法 }) .then( // 1つめは通信成功時の処理 function(data){ var svg = $(data).find('svg'); $('#logo').append(svg); }, // 2つめは通信失敗時の処理 function(){ alert('読み込み失敗'); })
See the Pen
svg-handwriting animation by yachin29 (@yachin29)
on CodePen.
