webサイト制作におけるワークフローの一例

ヒアリング
クライアントとのヒアリングの時点で、方向性やサイトの目的、そしてサイトに盛り込むコンテンツなどを明確にします。また、その事をクライアントとしっかりと共有する事が大事です。その為にはしっかりとクライアントのいう事に耳を向け、クライアントの要望を言語化する必要があります。
ペルソナの設定
「ペルソナ(persona)」とは、サービス・商品の典型的なユーザー像のことで、マーケティングにおいて活用される概念です。
実際にその人物が実在しているかのように、年齢、性別、居住地、職業、役職、年収、趣味、特技、価値観、家族構成、生い立ち、休日の過ごし方、ライフスタイル……などリアリティのある詳細な情報を設定していきます。
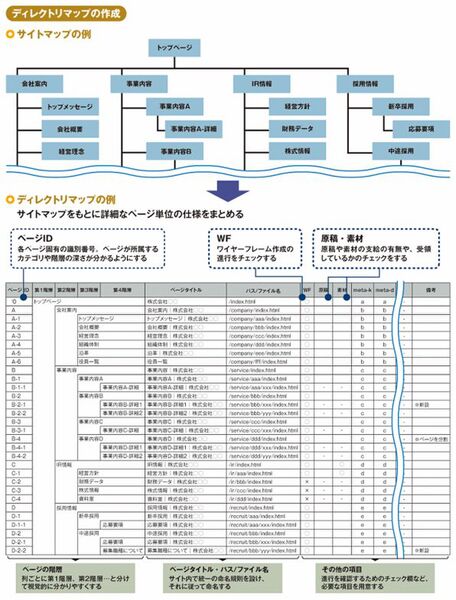
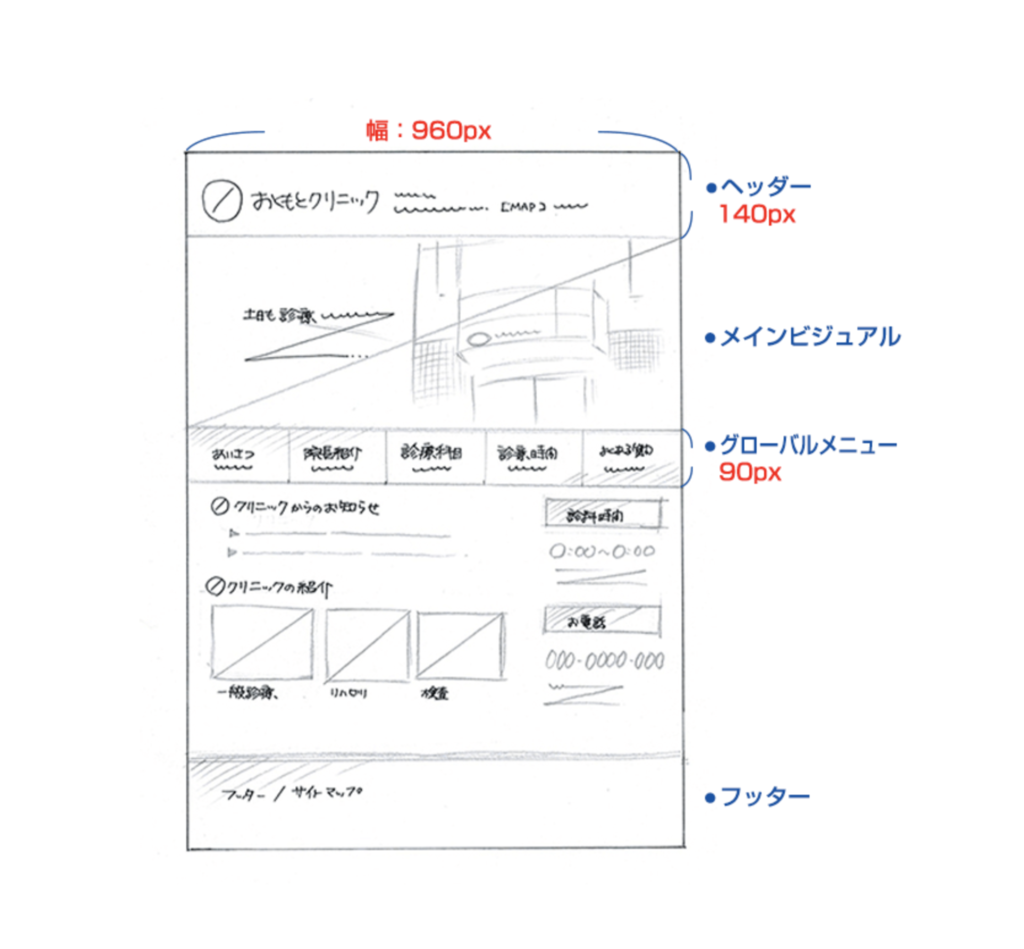
ラフデザイン・ワイヤーフレームの作成
各ページの画面に盛り込む内容を検討し、まずは手書きのラフで良いので、全体のレイアウトなどを考え、次にIllustrator等のソフトを使って「ワイヤーフレーム」と呼ばれる線画に起こします。
ラフデザイン

カンプ制作
カンプとは「comprehensive layout」が省略されたもので、「comprehensive」には「包括的な」「総合的な」といった意味があります。カンプの段階でカラースキム(配色計画)・寸法をしっかりと考えながら図面に起こし、デザインやレイアウトも含めた全体像を作ることで完成品のイメージを把握出来るものを作成します。いわばwebサイトの設計図です。

https://blogs.adobe.com/japan/web-design-photoshop-cc-basics-artboard/blogs.adobe.com
スライス(アセット 書き出し)・コーディング
webサイトの設計図であるカンプを元に細かくパーツ別に分けて、コーディングをしてサイトを組み立てます。
動的プログラムの導入
プログラムを導入する意図を明確にし、ユーザビリティーの高いサイトを作るよう心がけましょう。