これまでHTML上でスタティック(縦)に並んでしまう要素を横並びにする方法として、
- float
- inline、inline-block
などを用いてきましたが、今回は「 display: table」を使い横並びに。さらにjQueryを使ってタブパネルにしてみます。
「 display: table」とは一言でいうと、table要素のような表示にする為のスタイルです。
display: tableの特徴
- カラム落ちしない
- すべてのカラムの高さは、一番縦長と同じ高さになる
- 上下中央揃えに出来る
等、floatでは難しいレイアウトが作れるので、用途に分けて使い分け出来るようにしましょう。
通常、「 display: table」は「table-cell」と併用する事が多く、「table-cell」を使えば要素を簡単に均等に表示出来るので、レスポンシブデザインやスマートフォンサイトにも向いています。
IE6~7では「 display: table」が使えませんでしたが、IE8以降のほとんどのモダンブラウザーで使えるようになっています。
指定した要素の「親」要素を選択します。親要素とは階層構造(入れ子構造)において直上にある要素のことです。
名前が似ているparentsメソッドはparentメソッドと異なり「先祖」要素も選択します。
指定した要素に引数で設定したクラス(class属性)を追加します。引数にはfunctionを指定することも可能で、条件によって追加するクラスを変更するなど高度な処理にも対応できます。
指定した要素の兄弟要素(同じ階層の要素)を選択します。引数を設定しない場合はすべての兄弟要素を選択します。
removeClassメソッド
指定した要素から引数に設定したクラス(class属性)を削除します(引数を設定しない場合には全てのクラスを削除します)。引数にはfunctionを指定することも可能で、条件によって削除するクラスを変更するなど高度な処理にも対応できます。
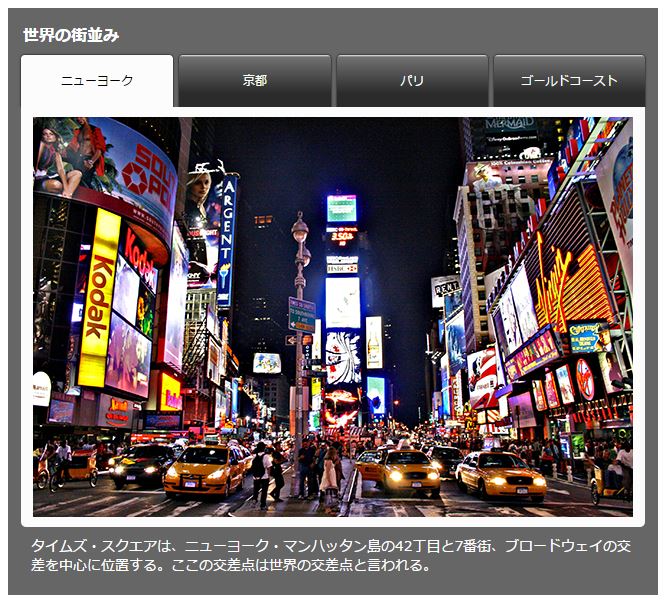
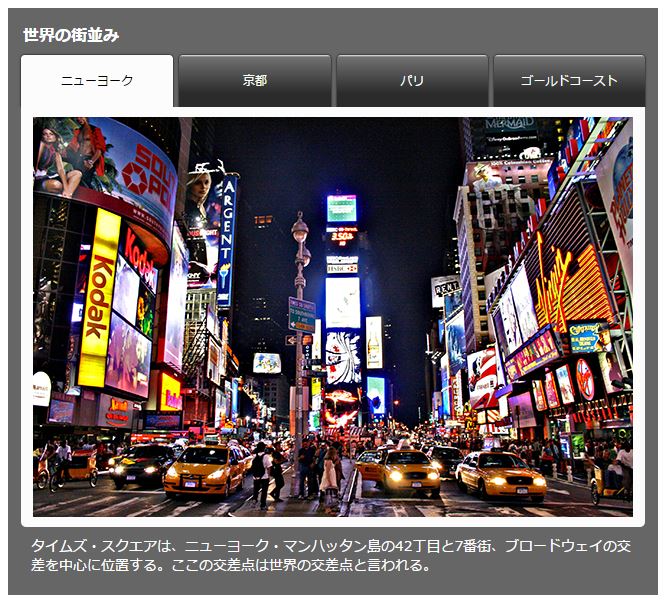
「 display: table」を使ったタブパネル

display-tableを使ったタブパネル
index.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>display-tableを使ったタブパネル</title>
<link rel="stylesheet" href="css/style.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<section id="panel">
<h1>世界の街並み</h1>
<ul class="tab">
<li class="current"><a href="#ny">ニューヨーク</a></li>
<li><a href="#kyoto">京都</a></li>
<li><a href="#paris">パリ</a></li>
<li><a href="#goldcoast">ゴールドコースト</a></li>
</ul>
<div class="tabContents current" id="ny">
<div class="round">
<p><a href="#">
<img src="img/01.png" alt=""></a></p>
</div>
<p class="text">タイムズ・スクエアは、ニューヨーク・マンハッタン島の42丁目と7番街、ブロードウェイの交差を中心に位置する。ここの交差点は世界の交差点と言われる。</p>
</div>
<div class="tabContents" id="kyoto">
<div class="round">
<p><a href="#"><img src="img/02.png" alt=""></a></p>
</div>
<p class="text">清水寺は、京都府京都市東山区清水にあり平安京遷都以前からの歴史をもつ、京都では数少ない寺院の1つである。日本有数の観光地で、季節を問わず多くの参詣者が訪れる。</p>
</div>
<div class="tabContents" id="paris">
<div class="round">
<p><a href="#"><img src="img/03.png" alt=""></a></p>
</div>
<p class="text">凱旋門は1806年、ナポレオン・ボナパルトの命によって建設が始まった。ナポレオンは凱旋門が完成する前に死去しており、彼がこの門をくぐったのは死後パリに改葬された時であった。</p>
</div>
<div class="tabContents" id="goldcoast">
<div class="round">
<p><a href="#"><img src="img/04.png" alt=""></a></p>
</div>
<p class="text">海岸線が約50kmにわたって広がっており、世界的に有名なサーフポイントがいくつかある。海岸沿いには多くの高層マンションやホテルが建てられ、世界中から観光客がやってくる。</p>
</div>
</section>
</body>
</html>
style.css
@charset "utf-8";
html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre,
address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ul, ol {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
article, aside, dialog, figure, footer, header,
main, menu, nav, section { display: block; }
body {
color: #333;
font: 14px/1.3 sans-serif;
}
#panel {
width: 630px;
margin: 10px auto 0;
background: #666;
color: #fff;
padding: 10px;
}
h1 {
color: #fff;
font-size: 16px;
padding: 10px 5px;
}
ul.tab {
display: table;
width: 100%;
border-collapse: collapse;
}
ul.tab li {
display: table-cell;
width: 25%;
}
ul.tab li a {
display: block;
background: #aaa;
background-image: linear-gradient(to bottom, #eeedf2, #717171 4%, #2b2b2b 74%);
border: 1px solid #444444;
border-bottom: none;
border-radius: 5px 5px 0 0;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
color: #fff;
font-size: 12px;
margin: 0 2px;
padding: 20px;
text-align: center;
}
ul.tab li.current a {
background: #FCFCFC;
color: #000;
}
div.tabContents {
display: none;
padding: 0 3px;
}
div.tabContents.current {
display: block;
}
div.round {
background: #FCFCFC;
border-radius: 0 0 5px 5px;
padding: 10px;
text-align: center;
height: 400px;
}
div.tabContents p.text {
margin: 10px;
line-height: 1.4;
}
script.js
$(function(){
$('.tab a').click(function(){
$(this).parent().addClass('current').siblings('.current').removeClass('current');
var tabTarget = $(this).attr('href');
$( tabTarget ).addClass('current').siblings('.current').removeClass('current');
return false;
});
});