http://yachin29.webcrow.jp/okazu.jpg

ベクター形式であるSVG画像は拡大・縮小が可能で、非常に使い勝手が良いのですが、元データがビットマップ画像(JPEG, GIF, PNG)などの場合、ペンツール等でパスに変更する必要があります。
ペンツールに慣れていない人にとって、この作業は意外と大変です。

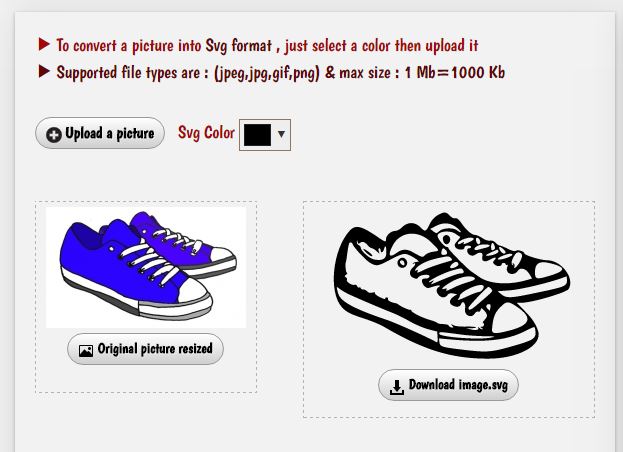
そこで便利なサービスがこの「PicSVG」
ビットマップ画像を簡単にSVG形式に変えてくれます。今までも似たようなサービスはありましたが、この「PicSVG」は非常にクオリティーが高く、おすすめです。
使い方は簡単で、SVGにしたい画像を選んで、colorとdetailsとfiltersを選んでクリックするだけです。.jpeg, .jpg, .gif, .png に対応しており、ファイルサイズは1MBまでOKです。
こちらも同じ様なサービスです。
quasimondo.com

font-familyとは表示される文字フォントの指定です。
基本的には表示させたいフォント(綺麗なフォント)から順に指定してきます。
注意が必要なのがwindowsで、windowsで使われる標準フォントはバージョンによって違うので、それを加味したフォント指定を行いましょう。

游書体はWindows 8.1以降のWindowsおよび、OS X Mavericks以降のMacにバンドルされている、比較的新しいフォントです。
ただ、実際に指定してみると、Macでは綺麗なのに、Windowsでは文字がかすれたように見えて非常に読みづらくなってしまいます。
Macに搭載されている游ゴシックは「ミディアム」「ボールド」なのに対し、Windowsに搭載されているのは「細字」「標準」「中」「太字」(「中」は、Windows10から搭載)。
そのため、font-familyで「游ゴシック」と指定すると、Macでは「ミディアム」で表示されて綺麗なのに、Windowsでは「細字」で表示されるためにかすれてしまいます。
なので敢えて、「font-weight: 500;」の指定が必要になります。
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif; font-weight: 500;

記述例
@charset "utf-8"; /* CSS Document */ /*reset*/ html, body, div, h1, h2, h3, h4, p, ul, li, dl, dt, dd,header, nav, footer { margin:0; padding:0; line-height:1.0; font-family:"Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } a { text-decoration:none; color:#222; } ul { list-style:none; } img { border:0; vertical-align:bottom; } /*PCレイアウト*/ #container { width: 960px; margin:0 auto; position: relative; } header { background: #F9E4C0; overflow:hidden; padding-top: 10px; } header h1 { font-size:30px; position: absolute; top: 50px; left: 100px; } header .text{ font-size: 14px; position: absolute; top: 30px; left: 100px; } header .logo { position:absolute; top:20px; left:20px; } header nav { float: right; margin: 0 10px 10px 0; } header ul { overflow: hidden; } header li { float: left; margin-right: 20px; } header li:last-child { margin-right:0; } header li a { display: block; width:140px; height:80px; background:#FFF9CC; text-align: center; line-height: 80px; } /*メイン部分*/ #main { overflow: hidden; padding-top: 40px; } #mainText { width:600px; float: left; } h2 { font-size: 40px; font-weight:normal; line-height: 1.6; } .textInfo { line-height:1.6; margin-bottom: 20px; } p#mainImg { width: 300px; float: right; margin-top: 30px; } #mainShop a { display: block; width:500px; height:60px; background:#FFF9CC; border: 1px #333 solid; box-sizing: border-box; margin-bottom: 40px; text-align: center; line-height:60px; font-size:20px; } /*メニュー部分*/ #menu { background:#FFE380; overflow: hidden; } #menuInner { overflow: hidden; margin: 30px 0; padding: 0 10px; } #menu h3 { width:320px; float: left; font-size: 40px; font-weight: normal; } #all a { display: block; float: right; background:#FFC; width:220px; height:50px; text-align:center; line-height:50px; } #menuPhoto { overflow: hidden; } #menu h4 { text-align: center; font-size:18px; font-weight:normal; margin-bottom: 10px; } .menuFood { float: left; width:220px; margin:10px; } .photo img { border-radius: 20px; } .photoText { margin: 10px 0 30px 0; line-height: 1.5; } /*お知らせ部分*/ #info { overflow: hidden; padding-top: 40px; } #info h3 { font-size:28px; font-weight: normal; margin-bottom: 30px; } #infoShop { float: left; width: 450px; margin:0 0 30px 10px; } #info dt, #info dd { float: left; margin-bottom: 20px; } #info dd { margin-left:10px; } #sns { float: right; width:480px; overflow:hidden; } #sns p { font-size:28px; text-align: center; margin-bottom: 10px; } #sns li { float: left; margin: 10px; } #sns li a { display: block; width:220px; height:60px; border-radius: 8px; background: #FFCC66; line-height: 60px; text-align:center; } /*アクセス部分*/ #access { background: #FACFB3; padding: 10px; } #access h3 { font-size: 28px; margin-top: 20px; font-weight: normal; width:120px; float: left; } #access h4 { width:190px; height: 40px; background: #FFC; float: left; font-weight: normal; margin:10px 0 40px 40px; text-align:center; line-height:40px; } #access dl { clear: both; overflow: hidden; margin-bottom: 30px; } #access dt, #access dd { float: left; line-height: 1.6; } #access dt { width: 80px; height: 70px; } #access dd { width: 380px; height: 70px; } /*フッター部分*/ footer { background: #FFF683; height:60px; text-align:center; } footer p { line-height: 60px; font-size: 18px; } @media screen and (max-width:959px){ img { max-width:100%; } #container { width:100%; } header h1 { font-size:30px; top: 45px; left: 80px; } header .text{ font-size: 12px; top: 25px; left: 80px; } header .logo { width:50px; top:20px; left:10px; } header nav { float: none; margin: 80px 0 0 0; } header ul { overflow: hidden; } header li { float: left; width:33.33%; margin-right: 0; border-right:2px solid #FFF; box-sizing: border-box; } header li:last-child { border-right: none; } header li a { width:100%; height:40px; line-height: 40px; } /*メイン部分*/ #main { width: 96%; padding: 20px 2% 0 2%; } #mainText { width:90%; float: none; margin: 0 auto; } h2 { font-size: 20px; margin-bottom: 20px; } .textInfo { font-size: 14px; } p#mainImg { width: 100%; float: none; margin-top: 0; margin-bottom: 20px; text-align: center; } #mainShop a { width: 80%; margin: 0 auto 40px; } /*メニュー部分*/ #menuInner { padding: 0; } #menu h3 { width:100%; float: none; font-size: 28px; text-align: center; margin-bottom: 20px; } #all a { width:200px; height:40px; float: none; line-height:40px; margin: 30px auto 0; } #menu h4 { font-size:14px; } #menuPhoto { width: 92%; padding:0 4%; margin: 0 auto; } .menuFood { width:48%; height: 320px; margin:0; } .menuFood:nth-child(odd) { margin-right:4%; } #menu .photo { text-align: center; } .photoText { font-size:14px; } /*お知らせ部分*/ #info h3 { font-size:22px; } #infoShop { float: none; width: 100%; } #info dt, #info dd { float: none; } #info dt { margin-bottom: 10px; } #sns { float: none; width:100%; margin-bottom:30px; } #sns p { font-size:22px; margin: 20px 0 10px; } #sns li { float: left; margin: 2%; width:46%; } #sns li a { width:100%; } /*アクセス部分*/ #access h3 { font-size: 28px; width:100%; text-align:center; float: none; } #access h4 { width:70%; height: 40px; float: none; margin:20px auto 40px; line-height:40px; } #access dt, #access dd { float: none; font-size: 14px; line-height: 1.4; } #access dt { width: 100%; height:auto; font-weight:bold; } #access dd { width: 100%; height:auto; margin-bottom: 20px; } /*フッター部分*/ footer { background: #FFF683; height:60px; text-align:center; } footer p { line-height: 60px; font-size: 14px; } }
もちろん、常に最新のトレンドを入れなければいけない訳では無いですが、やはり見る事、知る事は非常に大事です。
下記のブログでは、最新のトレンドとして主に5点のポイントを上げています。
1. ブラウザいっぱいに表示して、スクロール無し
2. 固定表示は見出しをサイドに
3. ロゴをローダーとして使う
4. 今までは違った背景の使い方
5. 圧倒させるアニメーション
この中には非常に難しい技術が使われている物もありますが、すぐに真似できる面白いアイデアもあります。
「いいな」と思った物は自身の制作物にどんどん取り入れていきましょう。
解説ブログ
coliss.com
illustratorで作ったカンプを実際にコーディングしてみましょう。
要素や文字の大きさや色、マージンなどの値もカンプのデータをベースに作っていきます。しかし、全てカンプと完全に同じに作っていくのは非常に難しいので、コーディング段階での微調整は必要です。
各要素の値を確認する時はillustratorのカンプデータの確認したい要素を選択して、変形の情報を元にコーディングして行きましょう。

HTMLで1番大事なのはアウトライン構造です。どういうレイアウトにするにしろ、まずは自分がどういうアウトライン構造を作るべきかを考え、それに応じたマークアップをしていきます。レイアウト優先では無く正しい文章構造を意識してマークアップしていきます。
授業ではフロートの回り込み解除の方法として主にoverflow:hiddenを使用して来ましたが、overflow:hiddenを指定する為だけの要素はレスポンシブレイアウトを考えると邪魔になる場合があるので、場合によってはclearが必要なケースも出て来ます。
まずはPCレイアウトのみを考えたレイアウトを作って行きましょう。PCレイアウトのみで考えるとそんなに複雑な作りではないので、もちろん今までの授業で習ったプロパティだけで作る事が出来ます。ここで出てくる基本的なプロパティをしっかりと理解すれば基本的なレイアウトは自由につくれるようになります。
レイアウト関係
width
height
margin
padding
float
position
background
display
overflow
clear
border
box-sizing
テキスト関係
font-size
font-weight
text-align
line-height
思い通りにレイアウト出来ない場合は要素に背景色を指定し、実際にその要素がどういう状態か可視化出来るようにして確認するのがコツです。

HTMLの例
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cotorier Cafe</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <header> <h1>Cotorier Cafe</h1> <p class="text">毎日のおいしいごはんとおまけをすこし</p> <p class="logo"><img src="img/logo.jpg" alt=""></p> <nav> <ul> <li><a href="#">お店のこと</a></li> <li><a href="#">メニュー</a></li> <li><a href="#">アクセス</a></li> </ul> </nav> </header> <div id="main"> <p id="mainImg"><img src="img/main.jpg" alt=""></p> <div id="mainTaxt"> <h2>毎日食べたい、<br>おうちみたいなごはんやおやつ</h2> <p class="textInfo">Cotorier Cafe(コトリエ カフェ)は、あなたのもうひとつの「おうち」に なりたいごはんやさんです。毎日食べたくなるような、どこかホッとする ごはんにおやつ、飲みものを揃えて、ゆっくりくつろげる空間でお迎えし ます。気軽なおひるごはんに、お茶の時間に、会社帰りの晩ごはんに、 「ただいま」を心よりお待ちしています。</p> <p id="mainShop"><a href="#">お店について</a></p> </div> </div> <div id="menu"> <div id="menuInner"> <h3>おすすめメニュー</h3> <p id="all"><a href="#">すべてのメニュー</a></p> </div> <div id="menuPhoto"> <div class="menuFood"> <h4>日替わりごはんセット</h4> <p class="photo"><img src="img/photo1.jpg" alt="#"></p> <p class="photoText">春野菜とあさりのチャウダー豆としらすのごはん、新ごぼうのきんぴら</p> </div> <div class="menuFood"> <h4>週替わりカレー</h4> <p class="photo"><img src="img/photo2.jpg" alt="#"></p> <p class="photoText">甘辛たけのこカレー ゆでたまごつき</p> </div> <div class="menuFood"> <h4>季節のおやつ</h4> <p class="photo"><img src="img/photo3.jpg" alt="#"></p> <p class="photoText">西か東か!さくらもち食べ比べ対決セット</p> </div> <div class="menuFood"> <h4>ひとくち晩酌</h4> <p class="photo"><img src="img/photo4.jpg" alt="#"></p> <p class="photoText">今だけ!いちごごろごろサングリア</p> </div> </div> </div> <div id="info"> <div id="infoShop"> <h3>お店からのお知らせ</h3> <dl> <dt>■ 2016-04-22</dt> <dd>ゴールデンウィークの営業について</dd> <dt>■ 2016-04-21</dt> <dd>今週の日替わりメニュー(4/21 - 4/26)</dd> <dt>■ 2016-04-14</dt> <dd>今週の日替わりメニュー(414 - 4/19)</dd> <dt>■ 2016-04-10</dt> <dd>春限定のおやつがスタートしました!</dd> </dl> </div> <div id="sns"> <p>こちらもどうぞ</p> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Pinterest</a></li> <li><a href="#">Blog</a></li> </ul> </div> </div> <div id="access"> <h3>店舗情報</h3> <h4>地図・アクセス方法</h4> <dl> <dt>住所</dt> <dd>東京都杉並区高円寺南7丁目7-4 ことりやビル2F<br>(東京メトロ丸ノ内線新高円寺駅から徒歩7分)</dd> <dt>営業時間</dt><dd>11:00 - 23:30(L.O. 23:00)<br>ランチタイム:11:00 - 15:00(L.O. 14:30)</dd> <dt>電話</dt><dd>03-0000-0000</dd> <dt>定休日</dt><dd>日曜日・祝日</dd> </dl> </div> <footer> <p><small>Copyright© Cotorier Cafe. All rights Reserved.</small></p> </footer> </div> </div></body> </html>





