ベクターデータで出来ているsvgデータは背景画像で使う事でより使いやすさが増します。
background-sizeで拡大・縮小も自由で出来るので、今後ますます使われる機会が増えていきます。
しかし、サーバーによってはSVGが上手く表示されない場合があります。
webcrowの場合
webcrowの場合、無料プランで、「オプションなし」もしくは「容量増加オプション」を選んでしまうと、svgデータが認識されないので、MIMEタイプの指定が必要になります。
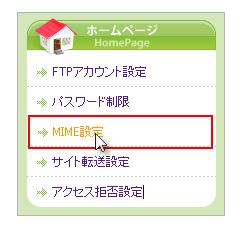
1.サーバー管理ツール内、「MIME設定」をクリックしてください。

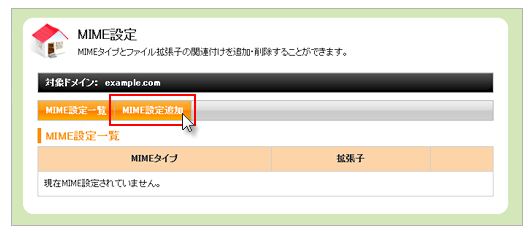
2.「MIME設定追加」をクリック。

3.以下の2つを「MIMEタイプ」と「拡張子」を入力し「確定する」をクリック
MIMEタイプ:image/svg+xml
拡張子:.svg
MIMEタイプ:image/svg+xml
拡張子:.svgz
サーバーによっては「.htaccess」に以下の文を追加記述する必要があります。
AddType image/svg+xml .svg
AddType image/svg+xml .svgz