css3のfilter機能を使うと今までPhotoshopなどで行っていた画像加工を簡単に加える事が出来ます。
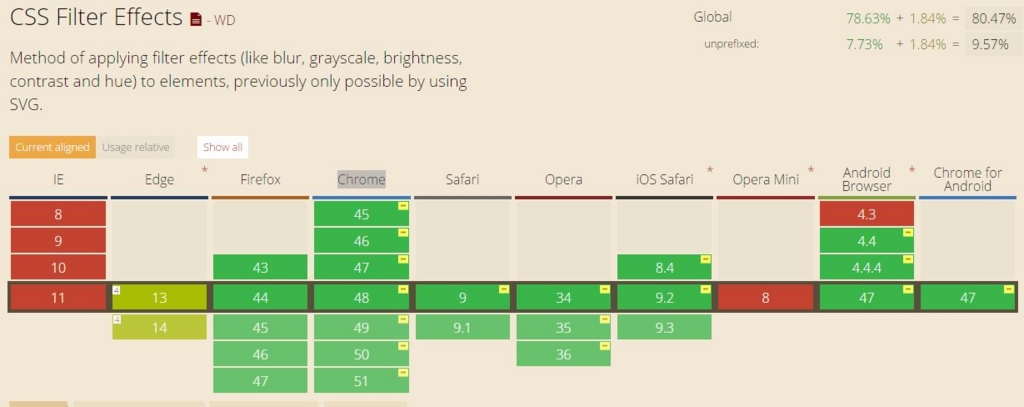
対応ブラウザー

- webkit-系はベンダープレフィックスを入れれば ◯
といった感じです。
使用できる効果
使用できる効果は約10 種類あるようです。
grayscale(グレースケール)
0(初期値) - 100[%] を指定してあげることで、画像の表示をグレースケールに変換することができます。
- webkit-filter: grayscale(100%);
filter: grayscale(100%);
sepia(セピア)
0(初期値) - 100[%] を指定してあげることで、画像の表示をセピア調に変換することができます。
- webkit-filter: sepia(100%);
filter: sepia(100%);
saturate(彩度)
0 - 100(初期値)[%] を指定してあげることで、画像の表示の彩度(色の鮮やかさ)を変更することができます。
-webkit-filter: saturate(0%);
filter: saturate(0%);
hue-rotate(色相回転)
0(初期値) - 360[deg] を指定してあげることで、画像の表示の色相を変更することができます。
360deg も指定することができるが、0deg と同じなので元の色相になります。
- webkit-filter: hue-rotate(360deg);
filter: hue-rotate(360deg);
invert(階調反転)
0(初期値) - 100[%] を指定してあげることで、画像の表示の階調を反転させることができます。
- webkit-filter: invert(100%);
filter: invert(100%);
opacity(透過度)
0 - 100(初期値)[%] を指定してあげることで、画像の表示の透過度を変更することができます。
CSS3 のopacity: XX%;とほぼ同じような効果です。
- webkit-filter: opacity(0%);
filter: opacity(0%);
brightness(明るさ)
0 - 100(初期値)[%] を指定してあげることで、画像の表示の明るさを変更することができます。
元画像より暗くしたい場合に使えます。brightness(0%) で画像は真っ黒になります。
- webkit-filter: brightness(0%);
filter: brightness(0%);
contrast(コントラスト)
0 - 100(初期値)[%] を指定してあげることで、画像の表示のコントラストを変更することができます。
明るさ同様、コントラストを下げたい場合に使用できます。
- webkit-filter: contrast(0%);
filter: contrast(0%);
blur(ぼかし)
0(初期値) - 任意の値[px] を指定してあげることで、画像の表示をぼかすことができます。
filter: blur(3px);
