Illustratorのアートブラシとアピアランス機能を使ってブラシで描いたイメージのクールなロゴを制作してみましょう。Illustratorのブラシライブラリーにはアーティスティックなものから幾何学模様まで、さまざまな種類のブラシが用意されています。これらをうまく利用することで、簡単で見栄えの良いロゴを作ることができます。
オブジェクトを変形させる
- ステップ1
まずテキストを入力します。ブラシをイメージしたロゴにするため「丸ゴシック系」のフォントを利用し、大き目のサイズに設定します。フォントの指定やサイズの設定は、コントロールパネルから行なうと便利です。
- ステップ2
テキストを入力後、書式メニューから「アウトラインを作成」を実行し、テキストオブジェクトからパスオブジェクトへ変換します。アウトラインを作成した直後はオブジェクトがグループにまとまった状態になっているので、「オブジェクト>グループ解除」を実行して、それぞれのオブジェクトが個別に選択できるようにしておきます。

- ステップ3
バウンディングボックスを表示させ、バウンディングボックスの四隅にあるポインタにマウスカーソルを近づけるとカーソルの形状が変わり、オブジェクトの変形が可能であることを示します。このバウンディングボックスを利用して、それぞれのオブジェクトを変形させ、全体のバランスを整えます。

オブジェクトにアートブラシを設定する
- ステップ1
まずは、オブジェクトに設定するアートブラシを用意します。ウィンドウメニューから「ブラシライブラリ>アート>ペイントブラシ」を実行すると、さまざまな種類のアートブラシが用意されています。

- ステップ2
つぎにオブジェクトの「塗り」と「線」に対してカラーの設定を行ないます。オブジェクトを選択した状態でアピアランスパレットを開くと、「塗り」と「線」のふたつの項目が存在しています。ここで「塗り」の項目を選択し、カラーパレットで「C100%/M20%」のカラーを設定します。

- ステップ3
続いて、「線」の項目を選択した状態で、コントロールパネルから「ドライブラシ9」を選びます。すると線にアートブラシが適用されるので、線幅を「0.85pt」に設定し、カラーを「C100%/M30%」設定して一つ目の線の設定は完了です。
アピアランスの項目を追加し、ブラシを重ねる
- ステップ1
まず、「新規線の追加」ボタンをクリックし、線の項目の上に追加します。新しく作られた線の項目を選択した状態でコントロールパネルから「ブラシ(ドライブラシ9)」を選択します。続いて「カラー(C80%)」と「線幅(0.5pt)」を設定します。
- ステップ2
同様の手順で、線2から線4までを作成します。ひとつのオブジェクトに4つの線が重なっていることになります。ここまでの作業で、ひとまず水彩画風ロゴの設定が完了しました。


他のオブジェクトへグラフィックスタイルを適用する
- ステップ1
グラフィックスタイルパレットを開き、アピアランスが設定されているオブジェクトを選択した状態で、「新規グラフィックスタイル」アイコンをクリックします。グラフィックスタイルパレットにアイコンが追加されました。これで登録は完了です。 他のオブジェクトをすべて選択し、さきほど登録したグラフィックスタイルのアイコンをクリックします。すると、すべてのオブジェクトに対して同じアピアランスの内容が設定されます。

- ステップ2
ペンツールを使い、短めのパスを描きます。「塗り」を透明に設定し、「線」に「C100%/M20%」のカラーを設定しておきます。ブラシライブラリの中から「アート>アート_インク」を開きます。さきほど描いたパスを選択し、散布ブラシの中から「飛沫」を選択します。すると、インクがハネたようなパスを描くことができます。
カラーバリエーションを作成する
- ステップ1
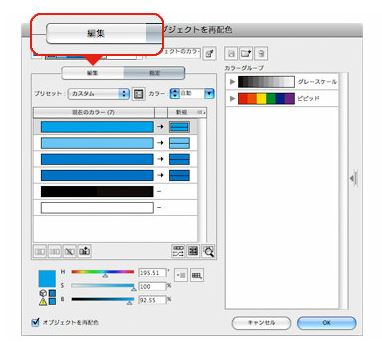
色を変更したいオブジェクトを選択し、コントロールパネルから「オブジェクトを再配色」アイコンをクリックします。するとダイアログが表示されるので、その中から「編集」ボタンをクリックします。

- ステップ2
ハーモニーカラーを維持するためのリンクをチェックし、カラーホイールの中にあるスライダーをドラッグします。すると、オブジェクトに設定されたカラーの深度を維持した状態でカラーを変化させることができます。それぞれのオブジェクトのカラーを変更し、今回のブラシ風ロゴの完成です。



