レスポンシブデザイン概論
レスポンシブデザインとは?
レスポンシブWebデザイン(Responsive Web Design)とは、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチデバイスに対応したWebサイトを制作できます。
マルチデバイス対応にする必要性
この数年でスマートフォンからのネット利用者数、接続時間ともにものすごい勢いで増加しています。それに比べPCからの利用者は減少しています。国内の主要サイトもスマホからの利用者数の方がPCからの利用者より多くなっています。これは大手のサイトに限った事ではありません。このような状況を考えると、スマホがファーストスクリーンという事が現実的に起こってきます。特にB to C向けのサイトに関してはマルチデバイス対応が必須です。
Googleが推奨するスマートフォンに最適化されたサイト構築
現在、Googleはマルチデバイス対応を強く推奨していて、対応したサイトの掲載順位を全世界的に引き上げています。(ただし、タブレットやパソコンからの検索には影響しません。)
Googleがマルチデバイス対応されていると認めたサイトには検索画面に「スマホ対応」のラベルが表示されます。
Google ウェブマスター向け公式ブログ: ウェブをさらにモバイル フレンドリーにするための取り組み
という事はGoogleが求めるスマートフォンに最適化されたサイト構築の方法をしっかりと理解する必要があります。
Googleのモバイルフレンドリーテストというサービスを使って、そのサイトがGoogleが求める方法で作られているか確認する事が出来ます。
position:fixedを使ったレイアウト

使用するテキスト
Cafe de Felica Home Concept Menu Access Cafe de Felicaは、 食とアートと音楽が交差する空間を創造します。 シェフ・矢島が提供するのは、スペイン料理に「東京」の エッセンスを取り入れたモダンスパニッシュ。 店内は、新進気鋭のアーティストとコラボレーションしたアートギャラリー。 心地よいチルアウトミュージックが流れる空間でくつろぎのひとときをお過ごしください。 Concept テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト Menu テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト Access テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>position:fixedを使ったサイト</title> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <link rel="stylesheet" href="css/style.css"> <link href="https://fonts.googleapis.com/css?family=Niconne&display=swap" rel="stylesheet"> </head> <body> <header> <div class="header-inner"> <h1 class="main-color">Cafe de Felica</h1> <nav class="g-nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Concept</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Access</a></li> </ul> </nav> </div> </header> <div class="main"> <div class="keyvisual"> <img src="img/main.jpg" alt=""> </div> <h2>Cafe de Felicaは、<br> 食とアートと音楽が交差する空間を創造します。</h2> <p>シェフ・矢島が提供するのは、スペイン料理に「東京」の<br> エッセンスを取り入れたモダンスパニッシュ。<br> 店内は、新進気鋭のアーティストとコラボレーションしたアートギャラリー。<br> 心地よいチルアウトミュージックが流れる空間でくつろぎのひとときをお過ごしください。</p> </div> <div class="wrapper"> <div class="concept"> <h3>Concept</h3> <p class="photo"><img src="img/concept.jpg" alt=""></p> <p class="txt"> テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> <div class="menu"> <h3>Menu</h3> <p class="photo"><img src="img/menu.jpg" alt=""></p> <p class="txt"> テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> <div class="access"> <h3>Access</h3> <p class="photo"><img src="img/access.jpg" alt=""></p> <p class="txt"> テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> </div> <footer class="main-bg-color"> <ul class="sns"> <li><a href="#"><i class="fa fa-twitter-square" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-facebook-square" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> </ul> <p><small>© 2019 Cafe de Felica</small></p> </footer> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,h3,p,ul,li,small { margin:0; padding:0; } ul { list-style:none; } a { text-decoration:none; } img { vertical-align:bottom; } .main-color { color:#1a60ed; } .main-bg-color { background-color:#1a60ed; } header { width:100%; height:80px; border-bottom:4px solid #1a60ed; background:#FFF; position:fixed; top:0; left:0; } .header-inner { width:960px; margin:0 auto; display:flex; justify-content:space-between; align-items:center; } h1 { font-family: 'Niconne', cursive; font-size:48px; } .g-nav ul { display:flex; justify-content:space-around; } .g-nav li { margin: 0 20px; } .g-nav a { display:block; padding:20px; color:#222; font-size:18px; font-weight:bold; } .g-nav a:hover { color:#1a60ed; } .main { padding-top:80px; width:960px; margin:50px auto 100px; text-align:center; } .keyvisual { margin-bottom:60px; } .main h2 { margin-bottom:40px; } .wrapper { width:960px; margin:0 auto 80px; display:flex; justify-content:space-between; } .wrapper>div { width:300px; padding:10px; box-sizing:border-box; } .wrapper>div:hover { box-shadow:0 0 15px #AAA; transition:0.3s; } .wrapper>div img { max-width:100%; } .wrapper h3 { text-align:center; font-size:24px; font-weight:normal; margin-bottom:10px; } .photo { margin-bottom:20px; } footer { padding-top:20px; } .sns { display:flex; justify-content:center; margin-bottom:10px; } .sns a { display:block; font-size:50px; color:#FFF; margin:0 20px; } footer p { text-align:center; color:#FFF; font-size:18px; padding-bottom:20px; }
%とvhを使ったレイアウト
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>フルスクリーンレイアウト</title> <style> html,body,h1,p { margin:0; padding:0; } body { width:100%; height:100vh;/*1画面分の高さ*/ background:url(img/main.jpg) no-repeat center center/cover; background-attachment:fixed;/*背景画像を固定にする*/ } header { width:100%; height:100vh; background:rgba(255,255,255,0.4); } h1 { width:260px; height:260px; position:absolute; top:0; right:0; bottom:0; left:0; margin:auto; } .box { width:100%; padding:40px 0; background:#FFF; margin-bottom:60vh; } p { width:700px; padding:20px 0; margin:0 auto; line-height:1.8; } .top img { float:left; margin-right:30px; } .bottom img { float:right; margin-left:30px; } footer { width:100%; height:30vh; background:#BBBBBB; } </style> </head> <body> <header> <h1><img src="img/logo.svg" alt=""></h1> </header> <div class="box"> <p class="top"><img src="https://placehold.jp/400x200.png" alt="">親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰</p> </div> <div class="box"> <p class="bottom"><img src="https://placehold.jp/400x200.png" alt="">親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰</p> </div> <footer></footer> </body> </html>
サイト制作のワークフロー
webサイト制作におけるワークフローの一例

ヒアリング
クライアントとのヒアリングの時点で、方向性やサイトの目的、そしてサイトに盛り込むコンテンツなどを明確にします。また、その事をクライアントとしっかりと共有する事が大事です。その為にはしっかりとクライアントのいう事に耳を向け、クライアントの要望を言語化する必要があります。
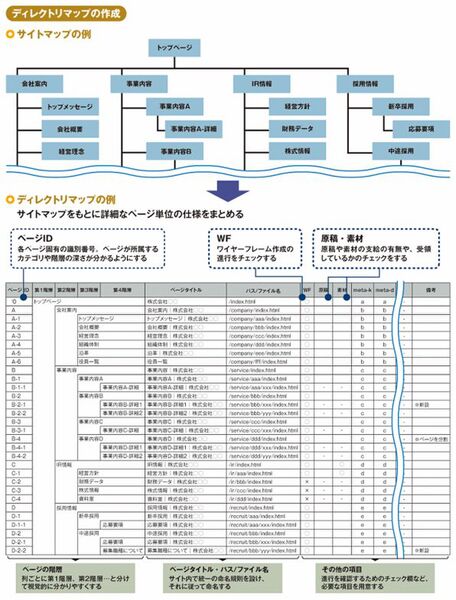
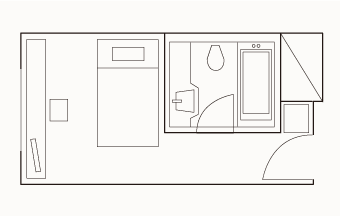
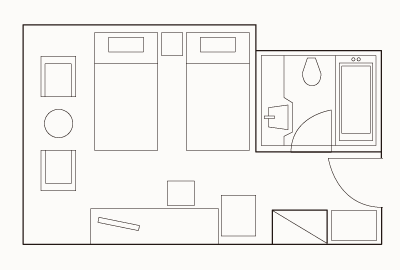
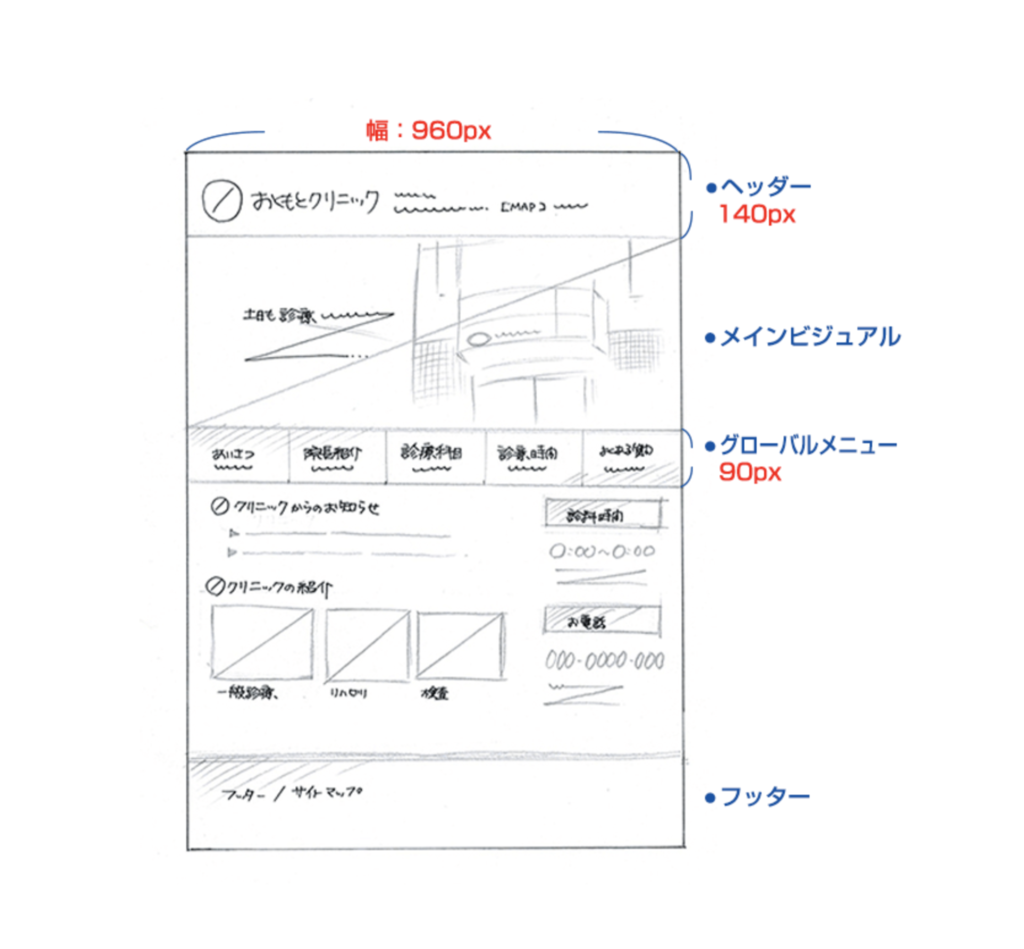
ラフデザイン・ワイヤーフレームの作成
各ページの画面に盛り込む内容を検討し、まずは手書きのラフで良いので、全体のレイアウトなどを考え、次にIllustrator等のソフトを使って「ワイヤーフレーム」と呼ばれる線画に起こします。
ラフデザイン

カンプ制作
カンプとは「comprehensive layout」が省略されたもので、「comprehensive」には「包括的な」「総合的な」といった意味があります。カンプの段階でカラースキム(配色計画)・寸法をしっかりと考えながら図面に起こし、デザインやレイアウトも含めた全体像を作ることで完成品のイメージを把握出来るものを作成します。いわばwebサイトの設計図です。

スライス(アセット 書き出し)・コーディング
webサイトの設計図であるカンプを元に細かくパーツ別に分けて、コーディングをしてサイトを組み立てます。
動的プログラムの導入
プログラムを導入する意図を明確にし、ユーザビリティーの高いサイトを作るよう心がけましょう。
検証
仮サーバーにアップして、リンクやユーザービリティなどを検証します。
ナビゲーションボタンの作成
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ナビゲーションボタンの作成</title> <style> html,body,ul,li { margin:0; padding:0; } ul { list-style:none; } a { text-decoration:none; color:#222; } .g-nav>ul { display:flex; width:800px; margin:50px auto 0; } .g-nav li { width:200px; height:50px; } li>a { display:block; background:#BFBFBF url(img/01.jpg) no-repeat; line-height:50px; text-align:center; border-right:1px solid #FFF; white-space:nowrap; text-indent:100%; overflow:hidden; } li:nth-child(2)>a { background:#BFBFBF url(img/02.jpg) no-repeat; } li:nth-child(3)>a { background:#BFBFBF url(img/03.jpg) no-repeat; } li:nth-child(4)>a { background:#BFBFBF url(img/04.jpg) no-repeat; } li>a:hover { background:#F39495 url(img/01h.jpg) no-repeat; } li:nth-child(2)>a:hover { background:#F39495 url(img/02h.jpg) no-repeat; } li:nth-child(3)>a:hover { background:#F39495 url(img/03h.jpg) no-repeat; } li:nth-child(4)>a:hover { background:#F39495 url(img/04h.jpg) no-repeat; } li:last-child>a { border-right:0; } </style> </head> <body> <nav class="g-nav"> <ul> <li><a href="#">HTML</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Wordpress</a></li> </ul> </nav> </body> </html>