今回はillustratorでカンプを作ります。

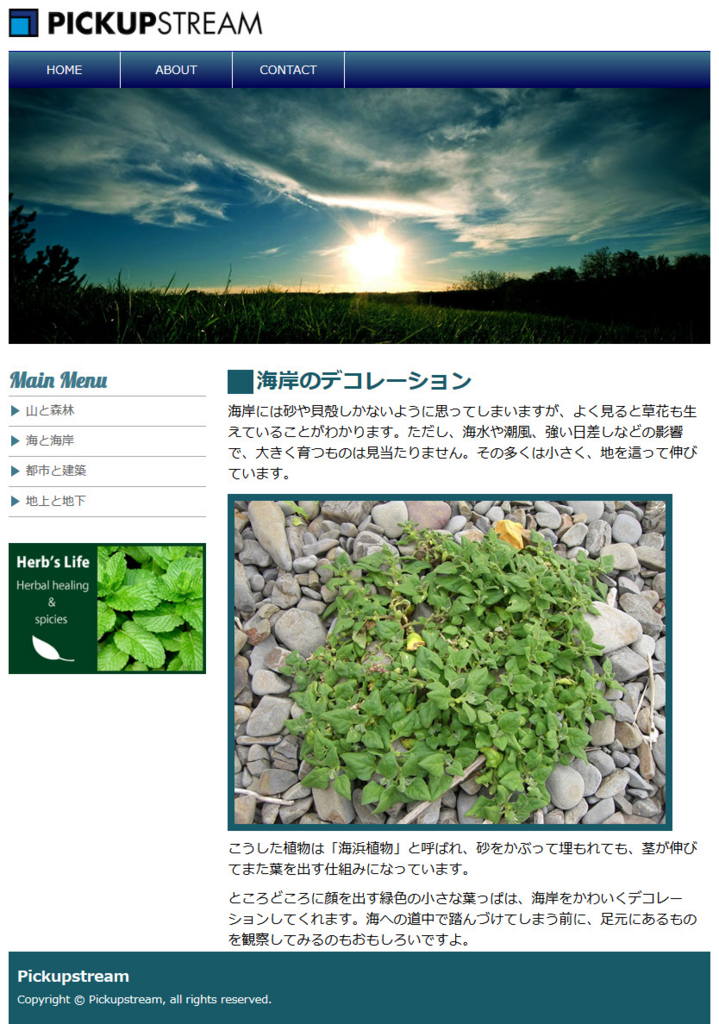
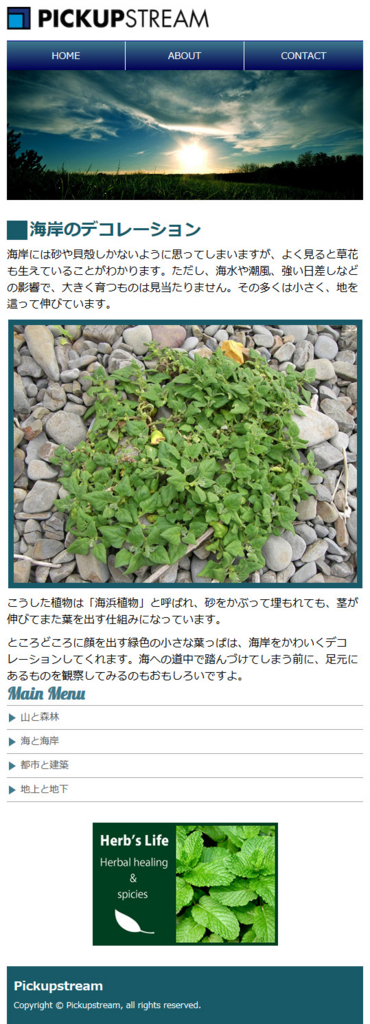
作例
http://yachin29.webcrow.jp/Cotorier/
まずはおおまかなレイアウトを決め、ワイヤーフレームを完成させます。ワイヤーフレームとは、Webページのおおまかなコンテンツ要素やレイアウトを示すものです。
作成する際はWebサイトとしての体裁や、情報の優先順位などを考えて、配置場所を考えながらレイアウトしていきます。
今回は、以下のコンテンツ要素を配置します。
この段階では細かいカラー設計はせず、グレースケールでカンプを制作していきましょう。
ヘッダー(サイトの名前やロゴ、目印になるものなど)
- サイトの名前・ロゴ
- タグライン
- グローバルナビゲーション
メインのコンテンツ(見る人に伝えたいサイトの中身)
- アイキャッチ画像
- カフェの特徴の簡単な紹介と詳細へのリンク
- メニューの一例(写真つきで数点)と詳細へのリンク
- お知らせ(営業時間のお知らせなど)の新着リスト数点
- 補助的なコンテンツ(補助的な情報や関連サイトの紹介など)
- 営業時間・住所と詳細なアクセス方法へのリンク
- ソーシャルアカウントへのリンク など
- フッター(サイトの連絡先、著作権情報など)
- コピーライト
使うテキスト
Cotorier Cafe
毎日の おいしいごはんと おまけをすこし
お店のこと
メニュー
アクセス
毎日食べたい、おうちみたいなごはんやおやつ
Cotorier Cafe(コトリエ カフェ)は、あなたのもうひとつの「おうち」に
なりたいごはんやさんです。毎日食べたくなるような、どこかホッとする
ごはんにおやつ、飲みものを揃えて、ゆっくりくつろげる空間でお迎えし
ます。気軽なおひるごはんに、お茶の時間に、会社帰りの晩ごはんに、
「ただいま」を心よりお待ちしています。
お店について
おすすめメニュー
すべてのメニュー
日替わりごはんセット
春野菜とあさりのチャウダー豆としらすのごはん、新ごぼうのきんぴら
週替わりカレー
甘辛たけのこカレー ゆでたまごつき
季節のおやつ
西か東か!さくらもち食べ比べ対決セット
ひとくち晩酌
今だけ!いちごごろごろサングリア
お店からのお知らせ
■ 2017-04-22 ゴールデンウィークの営業について
■ 2017-04-21 今週の日替わりメニュー(4/21 - 4/26)
■ 2017-04-14 今週の日替わりメニュー(414 - 4/19)
■ 2017-04-10 春限定のおやつがスタートしました!
こちらもどうぞ
Facebook
Twitter
Pinterest
Blog
店舗情報
地図・アクセス方法
住所 東京都杉並区高円寺南7丁目7-4 ことりやビル2F(東京メトロ丸ノ内線新高円寺駅から徒歩7分)
電話 03-0000-0000
営業時間 11:00 - 23:30(L.O. 23:00)
ランチタイム 11:00 - 15:00(L.O. 14:30)
定休日 日曜日・祝日
Copyright© Cotorier Cafe. All rights Reserved.
まずは環境設定をweb用にしましょう
- [一般]メニューにある[キー入力]を「1px」に変更
- [単位]メニューを選択し、設定できる4項目すべてを「ピクセル」に変更
- [ガイド・グリッド]メニューを選択し、[グリッド]を「10px」、[分割数]を「10」に変更
新しいドキュメントを作る
- [プロファイル]で「Web」を選択する
- [サイズ]のオプションで[幅]を「1280px」、[高さ]を「1500px」にする
- [新規オブジェクトをピクセルグリッドに整合]のチェックを外す
各要素を配置する
- まずはcontainer要素を[幅]960px、[高さ]1500pxで作成する。
- header部分は高さ100px
- main部分の高さは400px
- menu部分の高さは460px
- info部分の高さは260px
- access部分の高さは200px
- footer部分の高さは80px
幅はすべて960px
次にテキストや画像を配置して行きますが、無造作に配置するのではなく、ガイドを使いグリッド状に配置して行きましょう。
960.gs
テキストを配置する
いったん[フォントサイズ]を「16px」、[行送り]を「24px」としておきます。これらの値は、ブラウザーで閲覧する際のテキストの標準的なサイズと、日本語フォントで可読性が保てる行間の標準的な数値です。後ほど見出しや本文などの用途によってそれぞれ調整します。
画像を配置する
メイン画像は自身で用意する。大きさは適宜。

liginc.co.jp
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Cotorier Cafe</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script type="text/javascript" src="https://ad.netowl.jp/js/webcrow-php.js"></script>
<div id="container">
<header>
<h1>Cotorier Cafe</h1>
<p class="text">毎日のおいしいごはんとおまけをすこし</p>
<p class="logo"><img src="img/logo.jpg" alt=""></p>
<nav>
<ul>
<li><a href="#">お店のこと</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
</header>
<div id="main">
<p id="mainImg"><img src="img/main.jpg" alt=""></p>
<div id="mainText">
<h2>毎日食べたい、<br>おうちみたいなごはんやおやつ</h2>
<p class="textInfo">Cotorier Cafe(コトリエ カフェ)は、あなたのもうひとつの「おうち」に
なりたいごはんやさんです。毎日食べたくなるような、どこかホッとする
ごはんにおやつ、飲みものを揃えて、ゆっくりくつろげる空間でお迎えし
ます。気軽なおひるごはんに、お茶の時間に、会社帰りの晩ごはんに、
「ただいま」を心よりお待ちしています。</p>
<p id="mainShop"><a href="#">お店について</a></p>
</div>
</div>
<div id="menu">
<div id="menuInner">
<h3>おすすめメニュー</h3>
<p id="all"><a href="#">すべてのメニュー</a></p>
</div>
<div id="menuPhoto">
<div class="menuFood">
<h4>日替わりごはんセット</h4>
<p class="photo"><img src="img/photo1.jpg" alt="#"></p>
<p class="photoText">春野菜とあさりのチャウダー豆としらすのごはん、新ごぼうのきんぴら</p>
</div>
<div class="menuFood">
<h4>週替わりカレー</h4>
<p class="photo"><img src="img/photo2.jpg" alt="#"></p>
<p class="photoText">甘辛たけのこカレー ゆでたまごつき</p>
</div>
<div class="menuFood">
<h4>季節のおやつ</h4>
<p class="photo"><img src="img/photo3.jpg" alt="#"></p>
<p class="photoText">西か東か!さくらもち食べ比べ対決セット</p>
</div>
<div class="menuFood">
<h4>ひとくち晩酌</h4>
<p class="photo"><img src="img/photo4.jpg" alt="#"></p>
<p class="photoText">今だけ!いちごごろごろサングリア</p>
</div>
</div>
</div>
<div id="info">
<div id="infoShop">
<h3>お店からのお知らせ</h3>
<dl>
<dt>■ 2017-04-22</dt> <dd>ゴールデンウィークの営業について</dd>
<dt>■ 2017-04-21</dt> <dd>今週の日替わりメニュー(4/21 - 4/26)</dd>
<dt>■ 2017-04-14</dt> <dd>今週の日替わりメニュー(414 - 4/19)</dd>
<dt>■ 2017-04-10</dt> <dd>春限定のおやつがスタートしました!</dd>
</dl>
</div>
<div id="sns">
<p>こちらもどうぞ</p>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Pinterest</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</div>
<div id="access">
<h3>店舗情報</h3>
<h4>地図・アクセス方法</h4>
<dl>
<dt>住所</dt>
<dd>東京都杉並区高円寺南7丁目7-4 ことりやビル2F<br>(東京メトロ丸ノ内線新高円寺駅から徒歩7分)</dd>
<dt>営業時間</dt><dd>11:00 - 23:30(L.O. 23:00)<br>ランチタイム:11:00 - 15:00(L.O. 14:30)</dd>
<dt>電話</dt><dd>03-0000-0000</dd>
<dt>定休日</dt><dd>日曜日・祝日</dd>
</dl>
</div>
<footer>
<p><small>Copyright© Cotorier Cafe. All rights Reserved.</small></p>
</footer>
</div>
</body>
</html>
スタイルシート
"utf-8";
html, body, div, h1, h2, h3, h4, p, ul, li, dl, dt, dd,header, nav, footer {
margin:0;
padding:0;
line-height:1.0;
font-family:"Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
a {
text-decoration:none;
color:#222;
}
ul {
list-style:none;
}
img {
border:0;
vertical-align:bottom;
}
#container {
width: 960px;
margin:0 auto;
position: relative;
}
header {
background: #F9E4C0;
overflow:hidden;
padding-top: 10px;
}
header h1 {
font-size:30px;
position: absolute;
top: 50px;
left: 100px;
}
header .text{
font-size: 14px;
position: absolute;
top: 30px;
left: 100px;
}
header .logo {
position:absolute;
top:20px;
left:20px;
}
header nav {
float: right;
margin: 0 10px 10px 0;
}
header ul {
overflow: hidden;
}
header li {
float: left;
margin-right: 20px;
}
header li:last-child {
margin-right:0;
}
header li a {
display: block;
width:140px;
height:80px;
background:#FFF9CC;
text-align: center;
line-height: 80px;
}
#main {
overflow: hidden;
padding-top: 40px;
}
#mainText {
width:600px;
float: left;
}
h2 {
font-size: 40px;
font-weight:normal;
line-height: 1.6;
}
.textInfo {
line-height:1.6;
margin-bottom: 20px;
}
p#mainImg {
width: 300px;
float: right;
margin-top: 30px;
}
#mainShop a {
display: block;
width:500px;
height:60px;
background:#FFF9CC;
border: 1px #333 solid;
box-sizing: border-box;
margin-bottom: 40px;
text-align: center;
line-height:60px;
font-size:20px;
}
#menu {
background:#FFE380;
overflow: hidden;
}
#menuInner {
overflow: hidden;
margin: 30px 0;
padding: 0 10px;
}
#menu h3 {
width:320px;
float: left;
font-size: 40px;
font-weight: normal;
}
#all a {
display: block;
float: right;
background:#FFC;
width:220px;
height:50px;
text-align:center;
line-height:50px;
}
#menuPhoto {
overflow: hidden;
}
#menu h4 {
text-align: center;
font-size:18px;
font-weight:normal;
margin-bottom: 10px;
}
.menuFood {
float: left;
width:220px;
margin:10px;
}
.photo img {
border-radius: 20px;
}
.photoText {
margin: 10px 0 30px 0;
line-height: 1.5;
}
#info {
overflow: hidden;
padding-top: 40px;
}
#info h3 {
font-size:28px;
font-weight: normal;
margin-bottom: 30px;
}
#infoShop {
float: left;
width: 450px;
margin:0 0 30px 10px;
}
#info dt, #info dd {
float: left;
margin-bottom: 20px;
}
#info dd {
margin-left:10px;
}
#sns {
float: right;
width:480px;
overflow:hidden;
}
#sns p {
font-size:28px;
text-align: center;
margin-bottom: 10px;
}
#sns li {
float: left;
margin: 10px;
}
#sns li a {
display: block;
width:220px;
height:60px;
border-radius: 8px;
background: #FFCC66;
line-height: 60px;
text-align:center;
}
#access {
background: #FACFB3;
padding: 10px;
}
#access h3 {
font-size: 28px;
margin-top: 20px;
font-weight: normal;
width:120px;
float: left;
}
#access h4 {
width:190px;
height: 40px;
background: #FFC;
float: left;
font-weight: normal;
margin:10px 0 40px 40px;
text-align:center;
line-height:40px;
}
#access dl {
clear: both;
overflow: hidden;
margin-bottom: 30px;
}
#access dt, #access dd {
float: left;
line-height: 1.6;
}
#access dt {
width: 80px;
height: 70px;
}
#access dd {
width: 380px;
height: 70px;
}
footer {
background: #FFF683;
height:60px;
text-align:center;
}
footer p {
line-height: 60px;
font-size: 18px;
}