東京のダンス公演で活躍中の
モダンジャズダンサー 振付 ダンス講師 JURI
東京のダンス公演を中心に活躍中のモダンジャズダンサーです。モダンダンス、ジャズダンス、コンテンポラリーダンスでのダンス公演出演、振付を行っています。DANCE STUDIO FIRST渋谷校にて週に一回ジャズダンスレッスン開講中です。
juriii.webcrow.jp
http://juriii.webcrow.jp/

アイシングクッキーのオーダーメイド 結婚式やイベント用はプティシュシュ。
アイシングクッキーのオーダーメイド スイーツギフトpetit chou chou(プティシュシュ)。
結婚式用の席札やプチギフト、出産祝いやお誕生日などのイベントに最適です。アイシングクッキーで大切な人へプレゼントしませんか。
http://www.petit-chou-chou.com/

広告の場合、ある程度はサイズに規定があります。仕事の場合大抵クライアントの方から指定があります。1種類のバナーに対し様々なサイズを用意する場合もあるので、色々なサイズに適したレイアウトのパターンを覚えておきましょう。
300×250(Yahoo!/Google)PC/スマホ ※推奨
336×280(Google)PC ※推奨

Photoshopのアニメーション機能を使う事で、比較的簡単に動きのあるバナーが作れてしまいます。
複数のフレームを順番に表示することで、画像が動いているように見せています。
必要なフレームをレイヤー別に作り、レイヤーの表示/非表示を切り替えて表示させるものを替えていきます。

テキストレイヤーは全フレームで表示させておきたいので、常に表示の状態にしておきましょう。
動画ファイルを読み込んで、GIFアニメバナーをつくります。
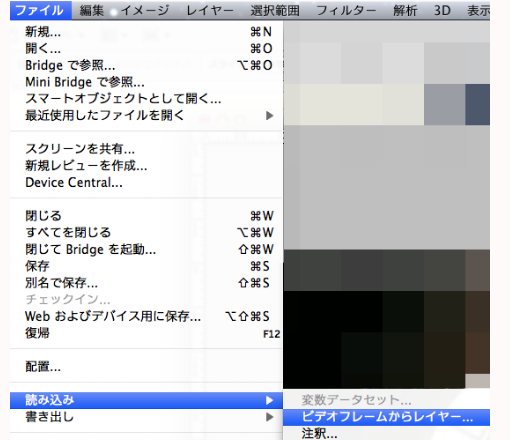
1、Photoshopで動画を読み込む。
[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択し、動画を読み込みます。Photoshopでは、mp4やmovなどの動画フォーマットを入力ファイルとして選択できます。
こうする事で動画をレイヤーに読み込ませる事が出来、写真を補正するようにトーンカーブや色補正、変形処理などをかけることができます。

ただ、photoshopのバージョン(CS5)によっては32bit版でないと出来ないので注意が必要です。
32bitと64bitの切り替え方 for Win - Photoshopの情報集
32bitと64bitの切り替え方 for Mac - Photoshopの情報集
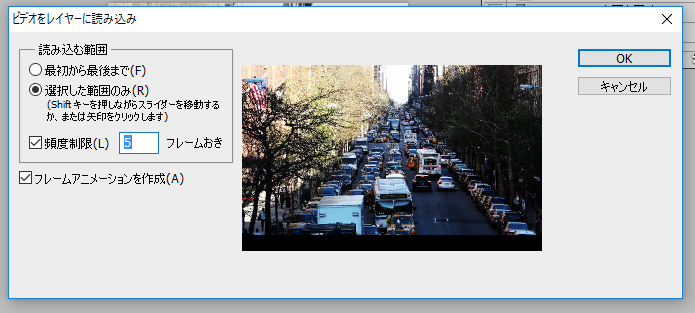
2、[ビデオをレイヤーに読み込み]をクリックするとダイアログボックスが開くので、動画プレビュー画面の下のスライダーで読み込む範囲を指定します。[頻度制限]を調整することで、GIFアニメバナーの容量を軽量化することができます。動画の長さは長くても10~15秒程度にし、[頻度制限]は5~10フレームおきに設定しないと、ものすごい数のレイヤーが出来てしまうので、注意が必要。だいたい30~50レイヤーくらいに抑えると良いと思います。

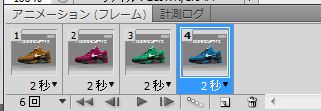
3、タイムラインにフレームを置く
あとはgifアニメと同じ要領でフレームを置いていき、必要なテキストレイヤーを作り、gif形式で保存します。


基本的にはJavascriptと同じですが、PHP独自のフォーマットをしっかりと覚えましょう。
1、「どのような形式で」を指定できる関数:date関数(フォーマット文字列)
2、「いつの日付を」を指定できる関数:mktime関数(タイムスタンプ)
本来は「php.ini」ファイル上で設定しますが、設定していない場合は、phpファイルに直接、以下のように記述します。
<?php date_default_timezone_set ( 'Asia/Tokyo' ); echo '現在は ' . date ( 'G時 i分 s秒' ) . ' です';
echo date('Y年m月d日');
echo date('H時i分s秒');
echo date('Y年m月d日 H時i分s秒');

echo date('Y-m-d');
echo date('Y/n/d');
echo date('Y年');
echo date('n月');
echo date('M d, Y');
echo date('F d, Y');
echo date('l F d, Y');
echo date('g:i A');
echo date('G:i');
Javascriptと同様、曜日の日本語表記は用意されていないので、配列を使って日本語の曜日を表示させてみましょう。
<?php $week = array('日', '月', '火', '水', '木', '金', '土'); // date関数 $w = date('w'); echo $week[$w]; ?>
上記のフォーマット一覧表にもあるように('w')で曜日を数字で取得します。
日曜0 → 土曜6
これを応用して、以下のように曜日を日本語表記させます。
日曜=0~土曜=6
time — 現在の Unix タイムスタンプを返す
この関数はある日付を指定すると、その指定した日付までのタイムスタンプが表示されます。(1970 年 1 月 1 日 00:00:00 UTC からの経過秒数)。 日付が指定されていない場合は現在日時に変換します