アイシングクッキーのオーダーメイド 結婚式やイベント用はプティシュシュ。
アイシングクッキーのオーダーメイド スイーツギフトpetit chou chou(プティシュシュ)。
結婚式用の席札やプチギフト、出産祝いやお誕生日などのイベントに最適です。アイシングクッキーで大切な人へプレゼントしませんか。
http://www.petit-chou-chou.com/

アイシングクッキーのオーダーメイド 結婚式やイベント用はプティシュシュ。
アイシングクッキーのオーダーメイド スイーツギフトpetit chou chou(プティシュシュ)。
結婚式用の席札やプチギフト、出産祝いやお誕生日などのイベントに最適です。アイシングクッキーで大切な人へプレゼントしませんか。
http://www.petit-chou-chou.com/

広告の場合、ある程度はサイズに規定があります。仕事の場合大抵クライアントの方から指定があります。1種類のバナーに対し様々なサイズを用意する場合もあるので、色々なサイズに適したレイアウトのパターンを覚えておきましょう。
300×250(Yahoo!/Google)PC/スマホ ※推奨
336×280(Google)PC ※推奨

Photoshopのアニメーション機能を使う事で、比較的簡単に動きのあるバナーが作れてしまいます。
複数のフレームを順番に表示することで、画像が動いているように見せています。
必要なフレームをレイヤー別に作り、レイヤーの表示/非表示を切り替えて表示させるものを替えていきます。

テキストレイヤーは全フレームで表示させておきたいので、常に表示の状態にしておきましょう。
動画ファイルを読み込んで、GIFアニメバナーをつくります。
1、Photoshopで動画を読み込む。
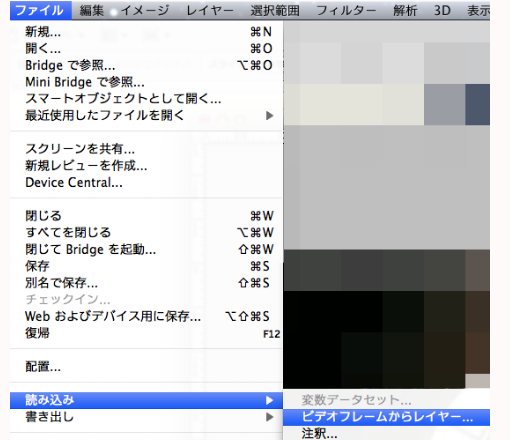
[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択し、動画を読み込みます。Photoshopでは、mp4やmovなどの動画フォーマットを入力ファイルとして選択できます。
こうする事で動画をレイヤーに読み込ませる事が出来、写真を補正するようにトーンカーブや色補正、変形処理などをかけることができます。

ただ、photoshopのバージョン(CS5)によっては32bit版でないと出来ないので注意が必要です。
32bitと64bitの切り替え方 for Win - Photoshopの情報集
32bitと64bitの切り替え方 for Mac - Photoshopの情報集
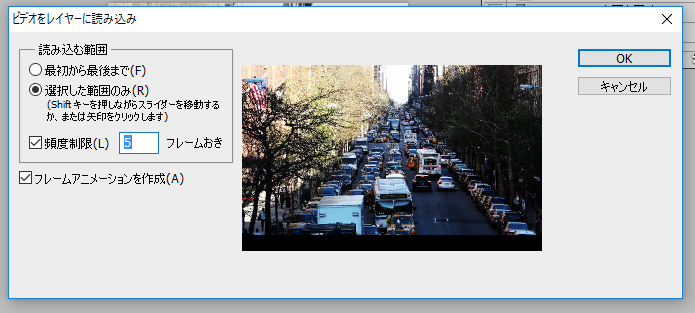
2、[ビデオをレイヤーに読み込み]をクリックするとダイアログボックスが開くので、動画プレビュー画面の下のスライダーで読み込む範囲を指定します。[頻度制限]を調整することで、GIFアニメバナーの容量を軽量化することができます。動画の長さは長くても10~15秒程度にし、[頻度制限]は5~10フレームおきに設定しないと、ものすごい数のレイヤーが出来てしまうので、注意が必要。だいたい30~50レイヤーくらいに抑えると良いと思います。

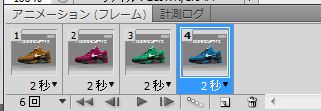
3、タイムラインにフレームを置く
あとはgifアニメと同じ要領でフレームを置いていき、必要なテキストレイヤーを作り、gif形式で保存します。


基本的にはJavascriptと同じですが、PHP独自のフォーマットをしっかりと覚えましょう。
1、「どのような形式で」を指定できる関数:date関数(フォーマット文字列)
2、「いつの日付を」を指定できる関数:mktime関数(タイムスタンプ)
本来は「php.ini」ファイル上で設定しますが、設定していない場合は、phpファイルに直接、以下のように記述します。
<?php date_default_timezone_set ( 'Asia/Tokyo' ); echo '現在は ' . date ( 'G時 i分 s秒' ) . ' です';
echo date('Y年m月d日');
echo date('H時i分s秒');
echo date('Y年m月d日 H時i分s秒');

echo date('Y-m-d');
echo date('Y/n/d');
echo date('Y年');
echo date('n月');
echo date('M d, Y');
echo date('F d, Y');
echo date('l F d, Y');
echo date('g:i A');
echo date('G:i');
Javascriptと同様、曜日の日本語表記は用意されていないので、配列を使って日本語の曜日を表示させてみましょう。
<?php $week = array('日', '月', '火', '水', '木', '金', '土'); // date関数 $w = date('w'); echo $week[$w]; ?>
上記のフォーマット一覧表にもあるように('w')で曜日を数字で取得します。
日曜0 → 土曜6
これを応用して、以下のように曜日を日本語表記させます。
日曜=0~土曜=6
time — 現在の Unix タイムスタンプを返す
この関数はある日付を指定すると、その指定した日付までのタイムスタンプが表示されます。(1970 年 1 月 1 日 00:00:00 UTC からの経過秒数)。 日付が指定されていない場合は現在日時に変換します
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>スクロールすると固定になるナビ</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/nav.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="nav2.js"></script> </head> <body> <div id="container"> <header> <a href="#"><h1>Bloomingville</h1></a> <nav> <p id="btn"><span id="hum"></span></p> <ul> <li><a href="#">Home</a></li> <li><a href="#">Shop</a></li> <li><a href="#">Collections</a></li> <li><a href="#">Design philosophy</a></li> <li><a href="#">Press</a></li> <li><a href="#">About</a></li> </ul> </nav> </header><!--/header--> <div id="content"></div> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p,ul, ol, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; vertical-align: bottom; } #container { background:#f0ede7; } header { width:100%; padding-top: 30px; background:#e4dfd6; } header > a { display: block; width: 500px; margin: 0 auto; } h1 { background: url(../img/logo.svg) no-repeat center center/contain; height: 100px; text-indent: 100%; white-space: nowrap; overflow: hidden; margin-bottom: 30px; display: block; } nav { width:100%; height: 50px; background:#f0ede7; transition:0.1s; } nav ul { width:70%; margin:0 auto; overflow: hidden; } nav li { float:left; width:calc(100% / 6); } nav li a { display: block; padding-top:20px; padding-bottom:16px; font-size: 14px; text-align:center; color:#222; } nav li a:hover { border-bottom: 4px solid #96F; padding-bottom:12px; } #content { height: 2000px; background: #D9C0BC; } /*ナビゲーションのスクロール*/ header.fixed > #nav { position:fixed; left:0; top:0; } header.fixed h1 { background:url(../img/logo-small.svg) no-repeat center center/contain; width: 140px; height: 50px; position: fixed; left: 20px; top: 0; z-index: 100; } @media screen and (max-width:767px){ header { width:100%; height: 40px; background:#e4dfd6; position: fixed; top: 0; left: 0; padding: 10px 10px 10px 0; } header > a { display: block; width: 200px; float: right; } h1 { background:url(../img/logo-small.svg) no-repeat center center/contain; height: 40px; margin-bottom: 0; } nav { background:#e4dfd6; } #btn { width: 40px; height: 40px; border: 1px solid #000; border-radius: 4px; position: relative; margin-left: 20px; } #hum { display: block; width: 30px; height: 2px; background: #000; position: absolute; top:0; right: 0; bottom: 0; left: 0; margin: auto; transition: 0.2s; } #hum:before { display: block; content: ""; width: 30px; height: 2px; background: #000; position: absolute; top:-20px; right: 0; bottom: 0; left: 0; margin: auto; transition: 0.2s; } #hum:after { display: block; content: ""; width: 30px; height: 2px; background: #000; position: absolute; top:0; right: 0; bottom: -20px; left: 0; margin: auto; transition: 0.2s; } #hum.click { background: transparent; } #hum.click:before { top:0; transform: rotate(45deg); } #hum.click:after { bottom: 0; transform: rotate(135deg); } nav ul { width:100%; position: fixed; top: 60px; padding-left: 10px; background:#f0ede7; display: none; } nav li { float:none; width:100%; line-height: 30px; } nav li a { text-align:left; } nav li a:hover { border-bottom: none; padding-bottom:0; } header.fixed h1 { display: none; } }
// JavaScript Document $(function() { if(window.innerWidth > 767){ $(window).scroll(function() { if ($(window).scrollTop() > 10) { $('header').addClass('fixed').slideDown(900); } else { $('header').removeClass('fixed'); } }); } $('#btn').on('click touchstart',function(){ $('#hum').not(':animated').toggleClass('click'); $('nav ul').not(':animated').slideToggle(200); }); });
修正後のjQuery
// JavaScript Document $(function() { if(window.innerWidth > 767){ var $header = $('header'); $(window).scroll(function() { if ($(window).scrollTop() > 160) { $header.addClass('fixed'); } else { $header.removeClass('fixed'); } }); } $('#btn').on('click touchstart',function(){ if($(window).innerWidth() <= 767){ $('#hum').not(':animated').toggleClass('click'); $('nav ul').not(':animated').slideToggle(200); }; }); $(window).resize(function(){ $('nav ul').hide();//スマホの時 if($(window).innerWidth() > 768){ $('nav ul').show();//タブレット以上の時 $('#hum').removeClass('click');//PCから戻る時に邪魔な.clickを削除するため } }); });