ホテルフェリカ 池袋駅東口より徒歩3分と絶好のロケーション。世界のトップアーティストが数々の公演を繰り広げる「東京芸術劇場」など新しく生まれかわった文化の街池袋、東京の城北地区唯一のグランドホテルです。
シングル・スタンダードルーム
最上階12階に位置し、「シンプルさの中のさりげない上質感」をコンセプトとした、ゆっくりくつろげるお部屋です。
ツイン・スタンダードルーム
上層階に位置しスタイリッシュな内装とグループやファミリーの滞在に便利なアメニティをそろえています。
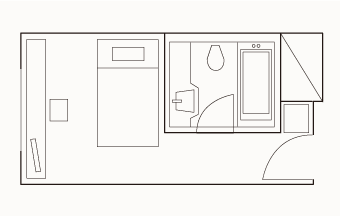
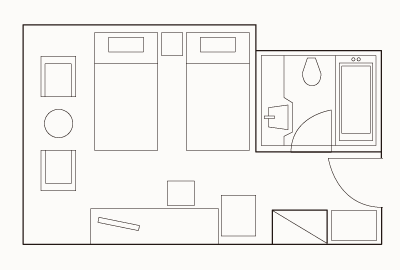
間取り図
シングルルーム

ツインルーム

共通室内設備
テーブル
table要素を使うことで、表を作成することができます。
表内の行とセルは、table要素内に配置するtr要素とtd要素(th要素)で示します。
caption要素は、表のキャプション(タイトルや説明)を表します。
table要素=表全体を示す要素です。表の大きさや罫線などは、この要素に設定。
tr要素=表の行を示す要素。例えば3行の表を作成する場合はこの要素を3つ配置する。
th要素=見出し用のセルを示す要素です。
td要素=表のセル(データセル)を示す要素。例えば横に3つのセルを並べたい場合は、各tr要素の中にこの要素を3つ配置。
caption要素=表のキャプション(タイトルや説明)を表します。
例
<table> <tr> <th>見出しセル1</th> <th>見出しセル2</th> <th>見出しセル3</th> </tr> <tr> <td>データセル1-1</td> <td>データセル2-1</td> <td>データセル3-1</td> </tr> <tr> <td>データセル1-2</td> <td>データセル2-2</td> <td>データセル3-2</td> </tr> </table>
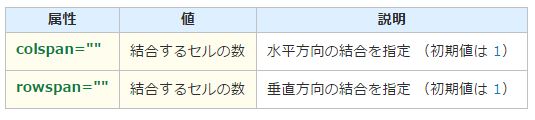
セルの結合


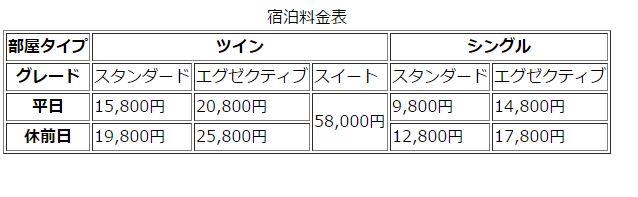
宿泊料金表
部屋タイプ ツイン シングル
グレード スタンダード エグゼクティブ スイート スタンダード エグゼクティブ
平日 15,800円 20,800円 58,000円 9,800円 14,800円
休前日 19,800円 25,800円 12,800円 17,800円










