
最近はwebサイト上にインスタグラムに投稿した画像を表示しているサイトも珍しくなくなってきました。
ここではInstagram API を使ってインスタグラムのデータをhtmlファイルに埋め込む方法を説明していきます。
Instagram APIを使って出来る事・出来ない事
※ 2018年4月4日にInstagram API の仕様が大幅に変更されました。
今までは、Sandboxというモードを使うことによって、他のユーザーの承認を得られることができれば、限定的にではありますが、他のユーザーの写真を取得することができるようになっていました。しかし、これは2018年4月4日をもって一切できなくなったようです。
なので、クライアントの画像を取得する場合、下記で説明している[CLIENT-ID]と[REDIRECT-URI]をクライアントのアカウントで作成する必要があります。
さらに、2020年には現在のAPIが全て廃止され、自身のアカウントでさえ現在のInstagram APIを使ってWebサイトに表示させる事は完全にできなくなります。
Instagramではこれにとって代わり、ビジネスアカウント向けのInstagram Graph APIというものを充実させていくようです。Facebookでも以前似たような仕様変更がありました。
今後Instagramの写真をWebサイトで表示したい場合はどのしたらいいか
今の所、2020年にInstagram APIが仕様廃止になってしまう予定ですが、場合によっては予定が早まる事も十分考えられます。
ですので、今後Instagramの写真をWebサイトで表示したい・扱いたい場合は、個人的には、「Instagramページへのリンクを貼ったアイコンやテキストをWebサイトに表示する」程度に納めることが無難ではないかと思います。
Sandboxモード
実はInstagramのAPIは開発者登録さえすれば自由に使える、というものではありません。
登録したばかりのアプリは「Sandbox Mode(サンドボックスモード)」という状態で動作するのですが、Sandbox Modeでは例えば他のユーザーのデータを自由に取得することはできないなどの制限があります。
この制限を外す、言い換えると別の権限を付加するには、InstagramのReview(審査)が必要です。
ただし、このReviewを通るにはかなり時間がかかってしまいます。
投稿記事を表示させる場合
インスタグラムの個別の投稿記事を埋め込む場合は非常に簡単で、埋め込みたい記事に行き、記事の右下に「・・・」のマークがあるので、そこをクリックします。そして出てきた埋め込みコードをhtmlの任意の場所に貼るだけです。
埋め込みコード内にスタイルが直接埋め込まれている為、自身のcssを効かせたい場合は注意が必要ですが、作業自体は非常に簡単です。またこの方法であれば、基本的には芸能人など誰のアカウントでも表示させる事が可能です。
タイムライン形式で画像を表示させる場合
個別の記事では無く、最新の投稿画像10件(タイムライン)などを表示させたい場合はInstagram API を使用する必要があります。Instagram API を使用する場合、Instagram API の登録やトークンの取得、json形式のデータの取得など、設定しなければいけない事が多くあります。
Instagram API の登録
まずは下記のページからAPIの登録をします。[Register a New Client]ボタンをクリックし、必要な情報を記入し登録します。
https://www.instagram.com/developer/

登録に必要な情報
- [Application Name]任意で構いません
- [Description]任意で構いません。
- [Website URL]開発者のホームページを入力します。APIの使用するドメインである必要はありませんが、認証後にトークンを取得する為に必要です。
- [Contact email]連絡用メールアドレス
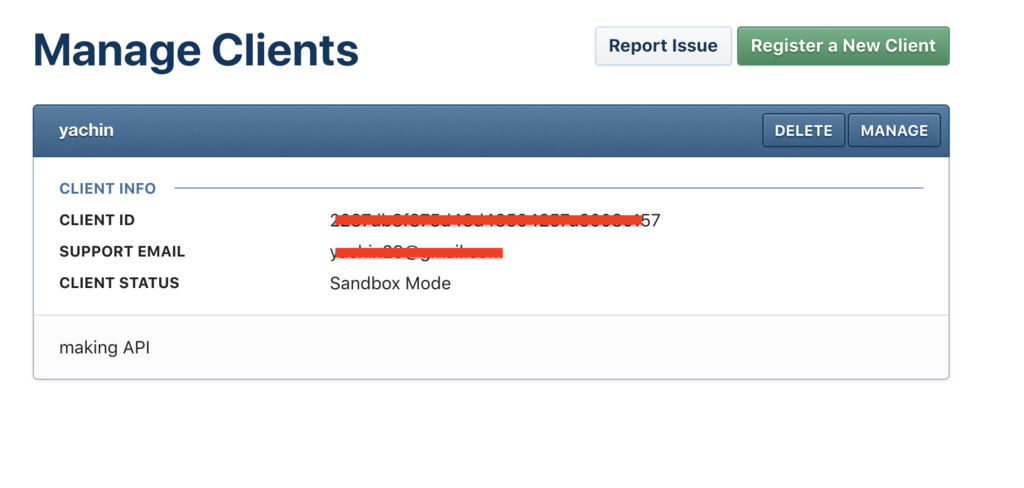
登録が終わると「CLIENT ID」が発行されます。

アクセストークンの取得
次に登録したAPIの認証作業を行います。
以下のURLの[CLIENT-ID]と[REDIRECT-URI]を先ほど登録したアプリの情報に置き換えて、アクセスすることで認証が可能です。[REDIRECT-URI]は登録時に設定した[Website URL]と同じです。
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=REDIRECT-URI&response_type=token
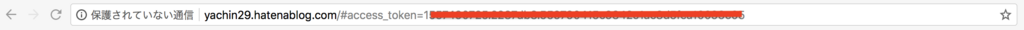
[CLIENT-ID]と[REDIRECT-URI]を置き換えてアクセスすると、[Website URL]で登録したURLに飛びますが、そのURLのパラメータにアクセストークンが付与されています。そのトークンはあとで必要になるので必ず保存しておきましょう。

APIデータの取得
先ほど取得したアクセストークンを使ってInstagram APIを取得してみましょう。アクセスするとjson形式でデータが確認できます。あとはこのデータをJavaScript、PHPなどで処理すればOKです。
以下のURLの「ACCESS-TOKEN」部分を先ほど取得したアクセストークンの数値と置き換えましょう。
https://api.instagram.com/v1/users/self/media/recent/?access_token=ACCESS-TOKEN
詳しい解説はこちらのサイトに記載されています。スライド付きで非常に解り易いです。
capotast.co.jp
Instagram APIのjsonデータを使い、画像を表示させる
JavaScriptだけで表示させる事も可能ですが、「アクセストークン」などの情報が表示されてしまう為PHPを使って表示させます。
今回は「アクセストークン」部分のみphpにし、表示部分はJavascriptで行います。
また、表示させる情報は画像と「いいね」の数の2つのみにします。

index.htmlではulだけ設置し、中のliはjsで生成します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Instagtam API テスト</title> <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet"> <link rel="stylesheet" href="insta.css"> <script src="https://code.jquery.com/jquery.min.js"></script> <script src="insta.js"></script> </head> <body> <h1><i class="fa fa-instagram fa-fw"></i>Instagtam APIテスト</h1> <ul class="instagram"></ul> </body> </html>
insta.js
$(function(){ var $container = $(".instagram"); var html = ""; $.ajax({ url: "insta.php",//PHPファイルURL type:"POST", dataType: "json" }) .done(function(data){ //通信成功時の処理 $.each(data.data,function(i,item){ var imgurl = item.images.low_resolution.url; //低解像度の画像のURLを取得 var link = item.link; //リンクを取得 var like = item.likes.count;//いいねの数 html += '<li><a href="' + link + '"target="_blank"><img src="' + imgurl + '"></a><p class="ins_like"><i class="fa fa-heart" aria-hidden="true"></i>' + like + '</p></li>'; }); }).fail(function(){ //通信失敗時の処理 html = "<li>画像を取得できません。</li>"; }).always(function(){ //通信完了時の処理 $container.html(html); }); });
「アクセストークン」のような重要なデータは他人に見られないようにphpファイルに分け、ajaxを使ってjsファイルで読み込みます。
insta.php
<?php //POSTリクエストの場合のみ受付 if($_SERVER['REQUEST_METHOD'] == 'POST'){ //アクセストークン $access_token = "ここにアクセストークンが入ります"; //取得したアクセストークンを設置 $count = 8; //表示件数 //JSONデータを取得して出力 echo @file_get_contents('https://api.instagram.com/v1/users/self/media/recent/?access_token='.$access_token."&count=".$count); //終了 exit; } ?>
あとは見た目をcssで整えます。
@charset "UTF-8"; /* CSS Document */ html,body,h1,p,ul,li { margin: 0; padding: 0; } ul { list-style: none; } a { text-decoration: none; color: #222; } img { vertical-align: bottom; } h1 { text-align: center; padding: 20px 0; } .instagram { width: 1000px; margin: 0 auto; } .instagram li { margin: 5px; float: left; width: 240px; height: 240px; overflow: hidden; position: relative; } p.ins_like { position: absolute; width: 100%; height: 40px; bottom: 0; left: 0; background: rgba(255,255,255,0.70); padding: 10px 20px 10px 0; box-sizing: border-box; text-align: right; } .instagram li img { max-width: 100%; } .fa-heart { margin-right: 10px; color: #EA4E50; }
もっと細かいデータ取得を行いたい場合はphpで各パロメータを取得する必要があります。各パロメータの取得方法は以下のサイトを参考に。
qiita.com
「SnapWidget」のようなツールを使う事で、簡単にタイムラインを埋め込みが出来ますが、無料版は色々と制限があります。
snapwidget.com
