
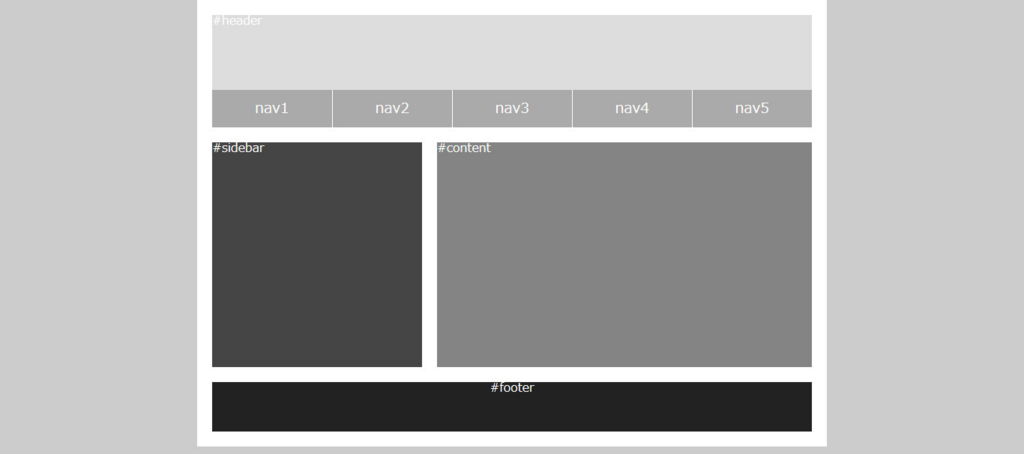
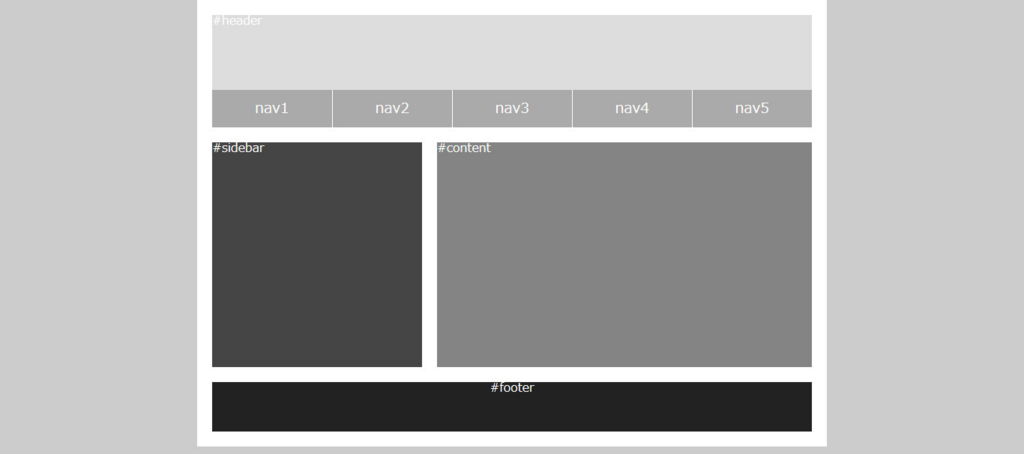
- 各要素のサイズが指定通りになっているか必ず確認する
- 文章構造とレイアウトを混同しない
- marginとpaddingの違いをしっかりと理解する
ソースコード
<html lang="ja">
<head>
<meta charset="utf-8">
<title>2カラムの課題</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div id="header">#header</div>
<ul class="nav">
<li class="nav1"><a href="#">nav1</a></li>
<li class="nav2"><a href="#">nav2</a></li>
<li class="nav3"><a href="#">nav3</a></li>
<li class="nav4"><a href="#">nav4</a></li>
<li class="nav5"><a href="#">nav5</a></li>
</ul>
<div id="wrapper">
<div id="content">#content</div>
<div id="sidebar">#sidebar</div>
</div>
<div id="footer"><p>#footer</p></div>
</div>
</body>
</html>
スタイルシート
@charset "utf-8";
html,body,div,h1,h2,p,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
body {
background: #CCC;
}
#container {
width: 800px;
padding: 20px;
margin: 0 auto;
background: #FFF;
}
#header {
height: 100px;
background: #DDD;
color: #FFF;
}
ul.nav {
overflow: hidden;
margin-bottom: 20px;
}
ul.nav li {
float:left;
width: 160px;
height: 50px;
background: #AAA;
}
ul.nav li a {
display:block;
line-height: 50px;
text-align:center;
font-size:1.2em;
color: #fff;
border-left: 1px solid #FFF;
}
ul.nav li:first-child a{
border-left: none;
}
ul.nav li a:hover {
color: #000;
}
#wrapper {
overflow: hidden;
margin-bottom: 20px;
}
#content {
width: 500px;
height: 300px;
float : right;
background: #848484;
color: #FFF;
}
#sidebar {
width: 280px;
height: 300px;
color: #FFF;
float : left;
background: #454545;
}
#footer {
padding-bottom: 50px;
background: #222;
color: #FFF;
}
#footer p {
text-align:center;
}