授業でも幾度となく出てきた「TinyPng」
画像のデータ量を半分以上軽くしてくれ、なおかつ画像の質もそこそこ保ってくれる、という便利なサービスで、画像を高解像度に対応させるためにはもはや必須と言っても良いくらいです。

このTinyPNG、実は中で動いているのは「pngquant(ピングクォント)」という画像圧縮プログラムなのです。pngquantは無料でダウンロードする事が出来るのですが、今回はさらにmacのAutomatorを使って、pngquantをフォルダアクションに紐付けする事でフォルダに画像を入れた瞬間、「自動で画像を圧縮してくれる」というとても便利な事が出来るようになります。macの人は是非やってみましょう。windowsの人もphotoshopのcc2017であればTinyPNGのプラグインがダウンロード出来るので、そちらを試してみてください。
まずは
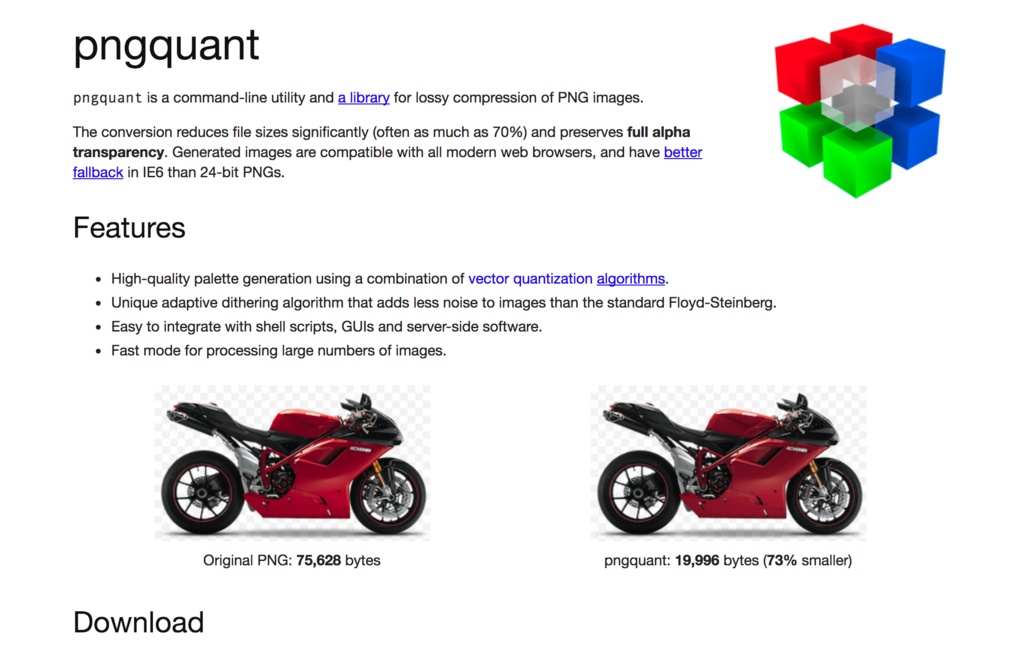
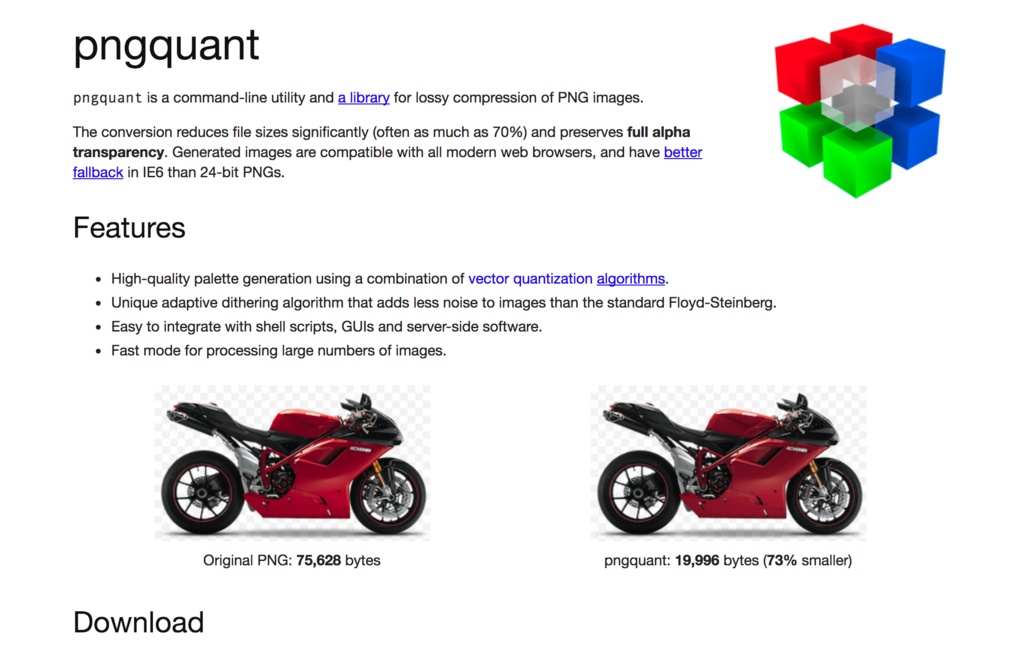
pngquant — lossy PNG compressor
のダウンロードですが、今回は全てターミナル上で作業していきます。ターミナルは一見難しそうに見えますが、慣れてしまうと非常に楽に作業を進める事が出来ます。

インストール方法
Homebrewが入っていればターミナルを使ってたった1行でpngquantがインストール出来るので、もし「Homebrew」が入っていない人はまず「Homobrew」をインストールしましょう。
「Homebrew」
macOS 用パッケージマネージャー — macOS 用パッケージマネージャー

Homebrewのインストールもターミナルを使えば簡単で、ターミナル上で下記の1行をコピペしてあげれば「Homebrew」がインストールされます。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
※インストールする際に鍵のマークが出て、PCのログインパスワードを求められるので、入力する。(ターミナルに慣れてないと非常に解りづらいので注意)
続いて以下の1行を同じようにコピペしてあげるとpngquantがインストールできます。
brew install pngquant
これで必要な物が全部揃いました。

まずデスクトップに適当なフォルダーを作って、そのフォルダーにフォルダアクションでpngquantを紐付けします。
次にフォルダーに画像を入れたら自動でpngquantが動くようにAutomatorでフォルダとpngquantを紐付けします。
まずはAutomatorを立ち上げて、「新規書類」を押します。

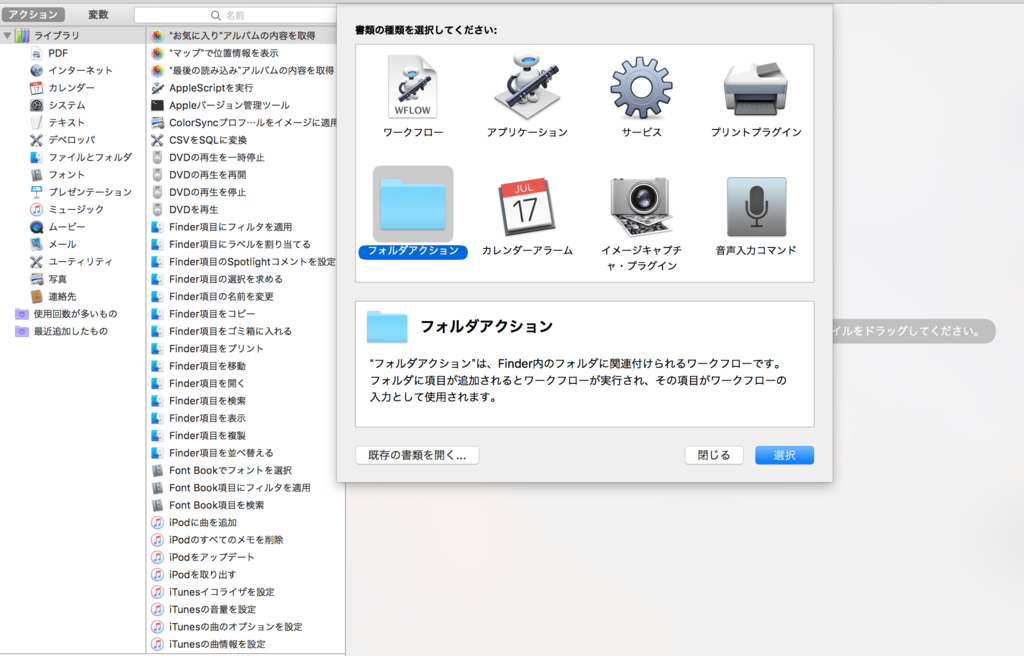
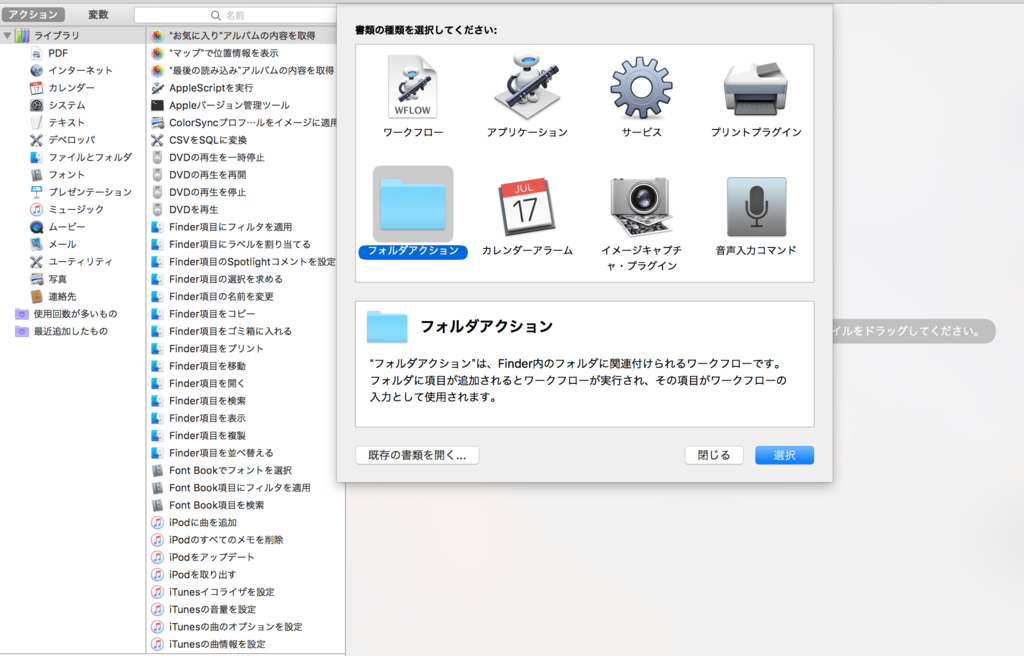
上のメニューからフォルダアクションを選択し、選択肢の中から「フォルダアクション」を選びます。
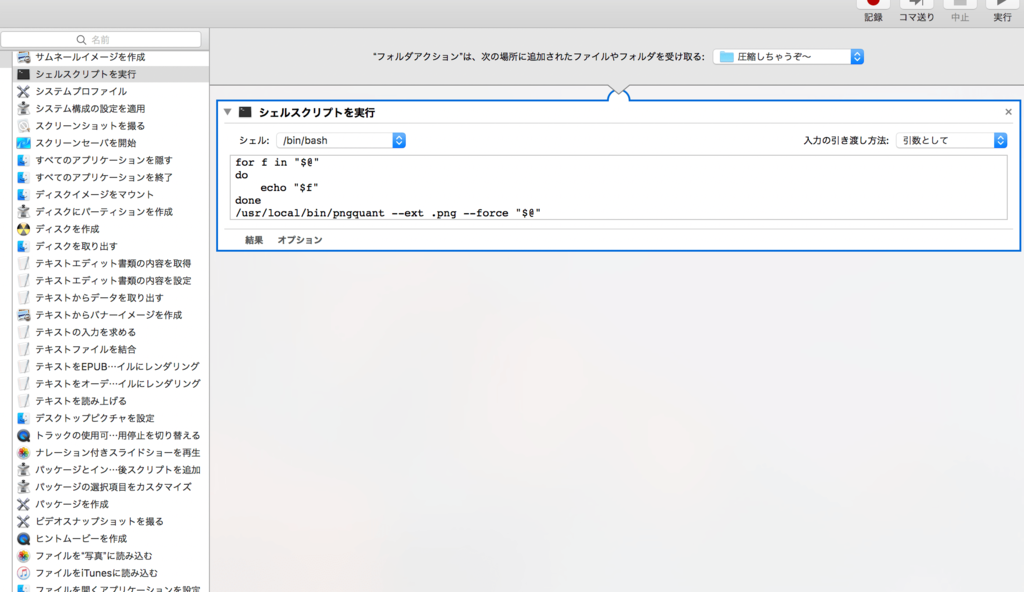
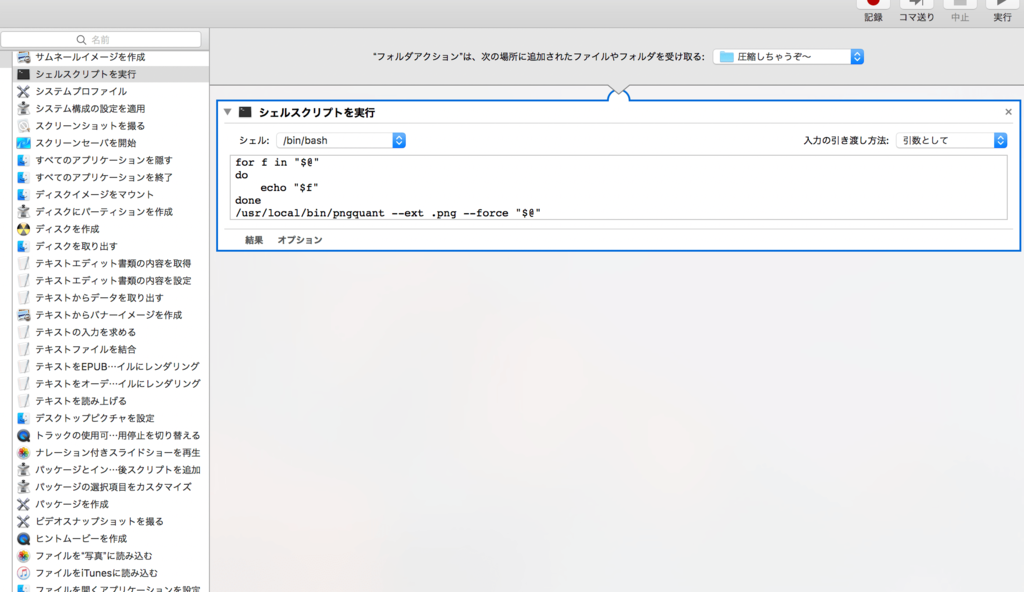
右上の「フォルダを選択」となっているプルダウンで「その他...」を選び、さっき作ったフォルダを選択します。
左側のアクションの中から「シャルスクリプトを実行」のアクションを追加し、フォームへ以下の1行を追加しましょう。
/usr/local/bin/pngquant --ext .png --force "$@"

さらに自動圧縮がちゃんと完了したらその都度通知してくれるように、通知コマンドを追加し「タイトル」と「サブタイトル」に適当な文字を入れてみましょう。

以上で終わりです。
今まではブログなどで使うキャプチャー画像はいちいち圧縮するのが面倒でしていませんでしたが、これからはどんな画像もpngなら自動であっという間に圧縮出来るので、とても助かります。
参考サイト
www.lifull.blog