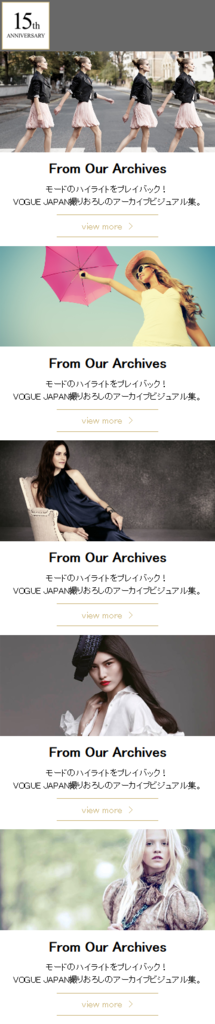
最近、よく見かける「1枚画像」を画面全体に表示させているようなフルスクリーンレイアウト。
「ヒーローヘッダー」と呼ばれています。
ヒーローヘッダー(Hero Header)とは、ウェブサイトのファーストビューに全画面の画像を使用するなど、巨大なイメージで構成されたウェブサイトのことを指します。
2014年頃から海外のウェブデザインにてトレンド的にかなり増えてきている手法です。
巨大な画像により、イメージを強く植えつけることができる反面、写真のクオリティ次第でウェブサイト全体の印象を悪くすることも有りますので、フラットデザイン同様簡単そうでデザインセンスの問われるデザイン要素となっています。
参考サイト
http://racines-park.com/
ferret-plus.com
こういったレイアウトを作る際の1番のポイントは、用意する画像の大きさです。
自分のPCでは綺麗にフルスクリーンで表示されるけど、別のPCでは写真が見切れてしまっていたり、逆に余白が出てしまったり、という事が起こります。
ビットマップのデータをすべてのディスプレイでピッタリの大きさに合わせるという事は基本的に無理なので、ある大きさで書き出した画像をCSSで拡大・縮小していきます。
img要素の場合は前回やったようにフルードイメージ化する事で画像を可変にしましたが、background画像の場合は「background-size」というプロパティを使って、拡大・縮小していきます。
画像を可変にする方法は二通りのみ
img要素ならフルードイメージ
- フルードイメージの場合、基本的に拡大はさせない為、想定される範囲の中で最大サイズで書き出す。
- 拡大はNGなので、綺麗に見せたい商品画像などに使用
background画像なら「background-size」
- 「background-size」の場合、拡大・縮小ともに自由に出来る為、想定される範囲の中間付近のサイズで書き出す。
- 拡大・縮小を自由に出来る為、ディテールに拘らない、背景などの画像に使用
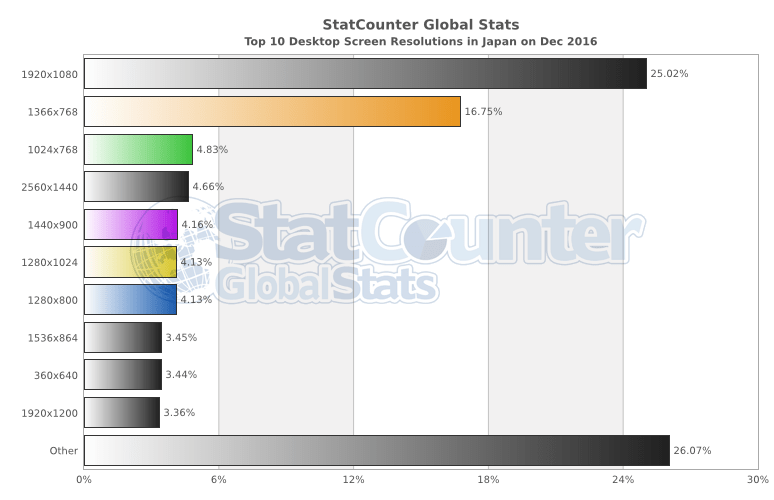
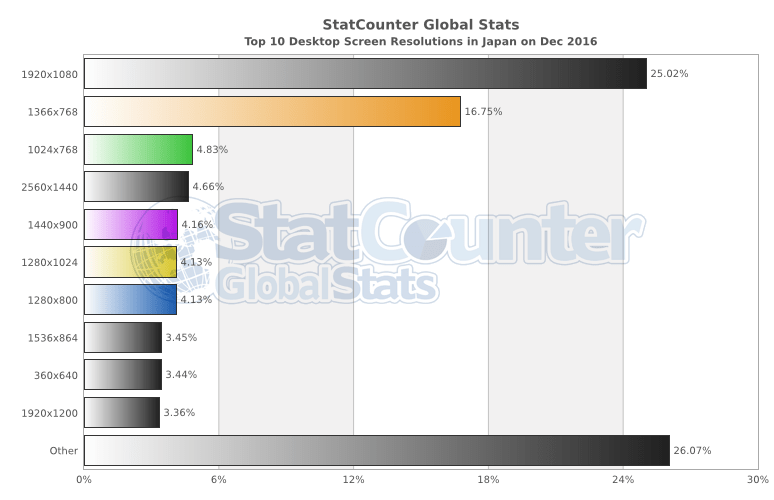
今回のようにフルスクリーンで画像を表示したい場合、絶対的に決まった大きさはありませんが、一番シェアの多いモニターの解像度で作るのが無難です。
モニター解像度のシェア(2017年1月現在)

画面のアスペクト比も、以前の「4 : 3」のスクエア型から「16:9」と「16:10」といったワイド型が大半を占めているのが解ります。

さらにフルスクリーンのように大きなサイズの画像をwebで使う時は必ず下記のようなサービスを使ってデータを軽くし、ユーザビリティーの向上に努めましょう。
tinypng.com
background-sizeプロパティの指定方法
background-sizeプロパティは、背景画像のサイズを指定する際に使用します。これまで使ってきたようなピクセルやパーセンテージの他に「contain」「cover」といった値でも設定出来ます。
「contain」
縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
「cover」
縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する
background-sizeプロパティは、スマホサイト制作でよく使用されるプロパティなので、各値の違いをしっかり覚えて使えるようにしていきましょう。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フルスクリーンレイアウト</title>
<meta name="viewport" content="width=device-width">
<style>
html,body,h1,p,ul,li,a {
margin:0;
padding:0;
}
ul {
list-style:none;
}
a {
text-decoration:none;
}
body {
width:100%;
height:90vh;
background: url(img/bg.jpg) no-repeat left top/cover;
background-attachment:fixed;
}
#container {
width:100%;
height:3000px;
}
header {
width:100%;
height:90vh;
}
nav {
width:100%;
height:10vh;
background:#FFFFFF;
}
nav ul {
max-width:960px;
height:10vh;
margin:0 auto;
overflow:hidden
}
nav li {
width:16.66%;
float:left;
}
nav li a {
display:block;
width:100%;
line-height:10vh;
text-align:center;
color:#2AA60B;
font-size:15px;
font-weight:bold;
}
nav li a:hover {
opacity:0.8;
}
h1 {
font-size:100px;
color: #FFF;
text-align:center;
padding-top:100px;
text-shadow:1px 1px 0 #666,
-1px 1px 0 #666,
1px -1px 0 #666,
-1px -1px 0 #666;
}
#btn {
width:200px;
height:50px;
margin: 100px auto 0;
border:4px solid #FFFFFF;
}
#btn a {
display:block;
font-family: 'Source Serif Pro', serif;
width:100%;
text-align:center;
line-height:50px;
font-size:24px;
color:#FFFFFF;
background:rgba(0,0,0,0.20);
}
.box {
width:100%;
height:100vh;
background:rgba(255,255,255,0.4);
margin-top:100vh;
}
screen and (max-width:767px){
header {
width:100%;
height:76vh;
}
nav {
width:100%;
height:24vh;
background:#FFFFFF;
}
nav ul {
max-width:960px;
height:30vh;
margin:0 auto;
overflow:hidden
}
nav li {
width:50%;
height:8vh;
float:left;
}
nav li a {
display:block;
width:100%;
line-height:8vh;
text-align:center;
color:#2AA60B;
font-size:13px;
font-weight:bold;
}
nav li:nth-child(odd) a {
border-right:1px solid #ACACAC;
}
nav li:nth-child( -n + 4) a {
border-bottom:1px solid #ACACAC;
}
h1 {
font-family: 'Source Serif Pro', serif;
font-size:30px;
color: #310D9A;
text-align:center;
padding-top:100px;
}
}
</style>
</head>
<body>
<div id="container">
<header>
<h1>FELICA</h1>
<p id="btn"><a href="#">BUTTON</a></p>
</header>
<nav>
<ul>
<li><a href="#">FACEBOOK</a></li>
<li><a href="#">MENU</a></li>
<li><a href="#">PARTY</a></li>
<li><a href="#">WEDDING</a></li>
<li><a href="#">INFORMATION</a></li>
<li><a href="#">RESERVATION</a></li>
</ul>
</nav>
<div class="box">
</div>
<div class="box">
</div>
</div>
</body>
</html>