
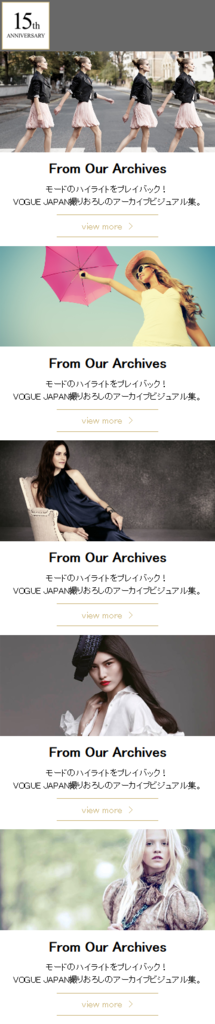
今まではカラムレイアウトを中心にレスポンシブデザインサイトの制作をして来ましたが、今回は既存のサイトをモデルにした全面レイアウトでのレスポンシブサイトを作っていきましょう。
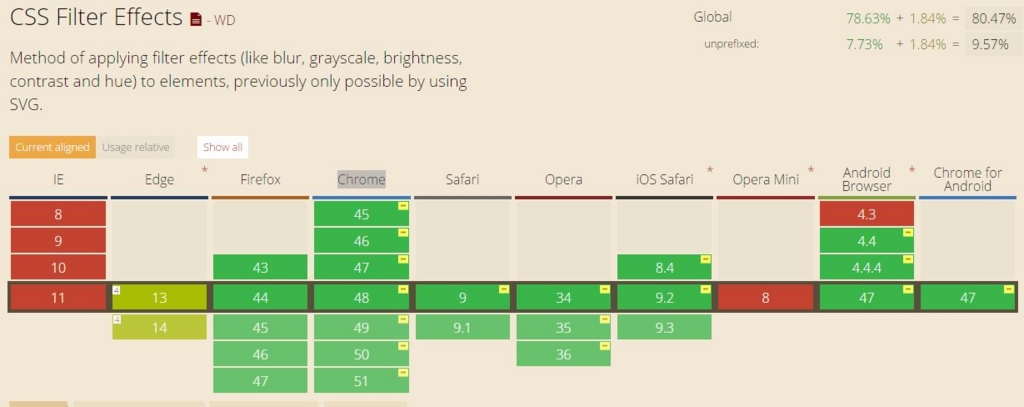
全面レイアウトの場合、そのような考えで画像をサイズを決めなければいけないか、しっかりと理解しましょう。ホバーに関してはモデルとなっている既存サイトの動きを確認し、CSS3のtransitionを使って動かしてみましょう。
今まで習った事を上手く組み合わせれば、今回のようなレイアウトのRWDサイトも問題無く制作出来るので、自分なりに色々と工夫をしてみましょう。
それと同時に、今まで習った基礎的な部分をしっかりと復習し必ず理解しておきましょう。
今回はスクリーンのサイズを幅1800px・高さ900pxを想定して背景画像を用意しましょう。
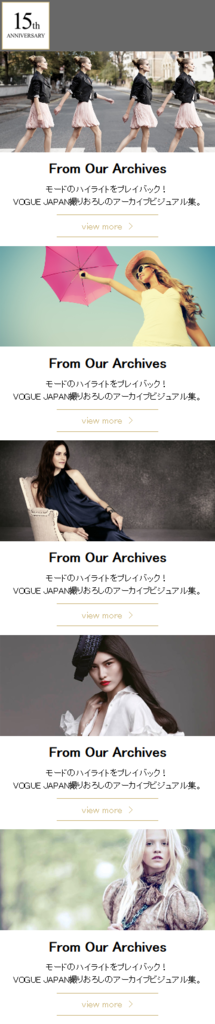
参考サイト
www.vogue.co.jp
http://mosaic-theme-active.myshopify.com/
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フルスクリーンレイアウト</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="loader_bg">
<div id="loader">
<h1><img src="img/logo.svg" alt=""></h1>
</div>
</div>
<div id="container">
<div class="top top_L">
<div class="cap">
<h2>画像の見出し</h2>
<p>説明文</p>
<p><a href="#">リンク</a></p>
</div>
</div>
<div class="top top_R">
<div class="cap">
<h2>画像の見出し</h2>
<p>説明文</p>
<p><a href="#">リンク</a></p>
</div>
</div>
<div class="bottom btm_L">
<div class="cap">
<h2>画像の見出し</h2>
<p>説明文</p>
<p><a href="#">リンク</a></p>
</div>
</div>
<div class="bottom btm_C">
<div class="cap">
<h2>画像の見出し</h2>
<p>説明文</p>
<p><a href="#">リンク</a></p>
</div>
</div>
<div class="bottom btm_R">
<div class="cap">
<h2>画像の見出し</h2>
<p>説明文</p>
<p><a href="#">リンク</a></p>
</div>
</div>
</div>
</body>
</html>
スタイルシート
"utf-8";
html,body,h1,h2,p {
margin:0;
padding:0;
line-height:1.0;
}
a {
text-decoration:none;
color:#FFF;
}
img {
vertical-align:bottom;
}
#container {
overflow:hidden;
}
.top {
width:50%;
height:50vh;
float:left;
}
.bottom {
width:33.33%;
height:50vh;
float:left;
}
.top_L {
background:url(img/L1.png) no-repeat center/cover;
}
.top_R {
background:url(img/L2.png) no-repeat center/cover;
}
.btm_L {
background: url(img/S1.png) no-repeat center/cover;
}
.btm_C {
background: url(img/S2.png) no-repeat center/cover;
}
.btm_R {
background: url(img/S3.png) no-repeat center/cover;
}
.cap {
width:100%;
height:100%;
padding-top:160px;
background:rgba(255,0,51,0);
transition:0.2s;
}
h2,p {
text-align:center;
margin-bottom:60px;
color:#FFFFFF;
}
.cap:hover {
padding-top:60px;
background:rgba(255,0,51,1);
}
h1 {
width:160px;
height:160px;
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
margin:auto;
}
img {
max-width:100%;
}
#loader_bg {
width:100%;
height:100vh;
background:#000000;
position:fixed;
}
screen and (max-width:767px) {
.top {
width:100%;
height:300px;
float:none;
margin-bottom:200px;
position:relative;
}
.bottom {
width:100%;
height:300px;
float:none;
margin-bottom:200px;
position:relative;
}
.cap {
width:100%;
height:180px;
padding-top:20px;
transition:none;
position:absolute;
top:100%;
left:0;
}
h2,p {
margin-bottom:20px;
color:#000;
}
a {
color:#222;
}
.cap:hover {
padding-top:20px;
background:transparent;
}
}
$(function() {
if($(window).width() > 767){
$(function() {
$('#container').css('display','none');
$('#loader').fadeIn(300);
});
$(window).load(function () {
$('#loader-bg').delay(3000).slideUp(400);
$('#loader').delay(2000).fadeOut(1000);
$('#container').css('display', 'block');
});
$(function(){
setTimeout(stopload(),10000);
});
function stopload(){
$('#container').css('display','block');
$('#loader-bg').delay(3000).slideUp(400);
$('#loader').delay(2000).fadeOut(1000);
};
}else {
$('#loader-bg').css('display','none');
}
});