グリッドレイアウトとは
グリッドとは「格子状の」という意味がありますが、画面をいくつかのサイズのブロックで組み合わせ、コンテンツを配置していく画面設計手法のひとつです。元々紙媒体でよく使われたレイアウト方法ですが、Webでもレスポンシブデザインとの親和性が高く、最近よく見かけるレイアウトの1つです。
グリッドデザインを使用しているサイト
firadis.net
www.fujiya-peko.co.jp
画面幅に合わせてカラムが落ちていくグリッドデザイン
和洋女子大学
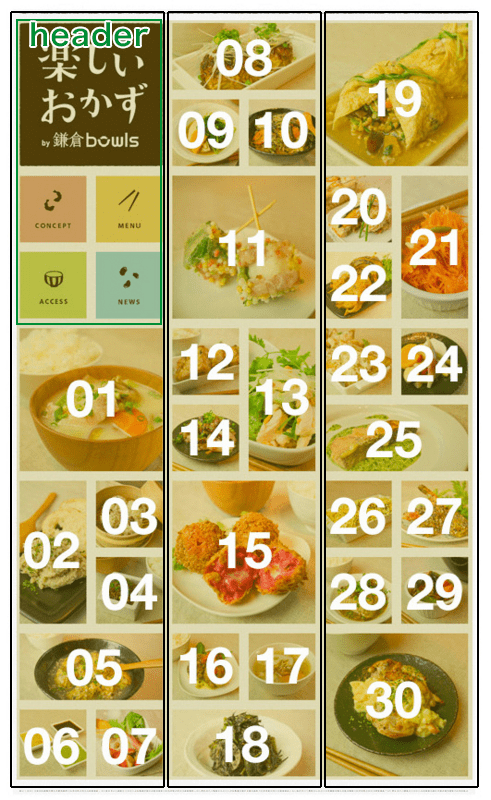
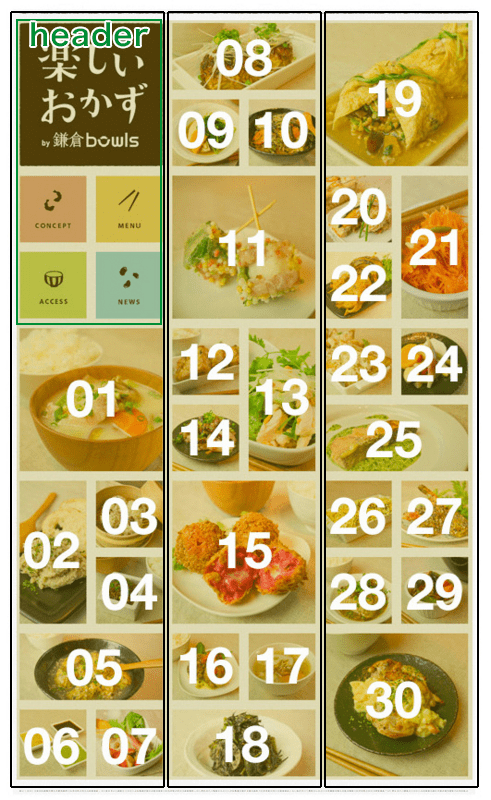
PCレイアウト


使用素材
http://yachin29.com/photoshop/okazu.zip
index.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グリッドデザイン</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="container">
<div class="column">
<header>
<h1 class="size2x2">楽しいおかず</h1>
<nav>
<ul>
<li id="concept"><a href="#">CONCEPT</a></li>
<li id="menu"><a href="#">MENU</a></li>
<li id="access"><a href="#">ACCESS</a></li>
<li id="news"><a href="#">NEWS</a></li>
</ul>
</nav>
</header>
<ul>
<li class="size2x2"><img src="img/ph01_l.jpg" alt=""></li>
<li class="size1x2"><img src="img/ph02_mt.jpg" alt=""></li>
<li><img src="img/ph03_s.jpg" alt=""></li>
<li><img src="img/ph04_s.jpg" alt=""></li>
<li class="size2x1"><img src="img/ph05_my.jpg" alt=""></li>
<li><img src="img/ph06_s.jpg" alt=""></li>
<li><img src="img/ph07_s.jpg" alt=""></li>
</ul>
</div>
<div class="column">
<ul>
<li class="size2x1"><img src="img/ph08_my.jpg" alt=""></li>
<li><img src="img/ph09_s.jpg" alt=""></li>
<li><img src="img/ph10_s.jpg" alt=""></li>
<li class="size2x2"><img src="img/ph11_l.jpg" alt=""></li>
<li><img src="img/ph12_s.jpg" alt=""></li>
<li class="right size1x2"><img src="img/ph13_mt.jpg" alt=""></li>
<li><img src="img/ph14_s.jpg" alt=""></li>
<li class="size2x2"><img src="img/ph15_l.jpg" alt=""></li>
<li><img src="img/ph16_s.jpg" alt=""></li>
<li><img src="img/ph17_s.jpg" alt=""></li>
<li class="size2x1"><img src="img/ph18_my.jpg" alt=""></li>
</ul>
</div>
<div class="column">
<ul>
<li class="size2x2"><img src="img/ph19_l.jpg" alt=""></li>
<li><img src="img/ph20_s.jpg" alt=""></li>
<li class="right size1x2"><img src="img/ph21_mt.jpg" alt=""></li>
<li><img src="img/ph22_s.jpg" alt=""></li>
<li><img src="img/ph23_s.jpg" alt=""></li>
<li><img src="img/ph24_s.jpg" alt=""></li>
<li class="size2x1"><img src="img/ph25_my.jpg" alt=""></li>
<li><img src="img/ph26_s.jpg" alt=""></li>
<li><img src="img/ph27_s.jpg" alt=""></li>
<li><img src="img/ph28_s.jpg" alt=""></li>
<li><img src="img/ph29_s.jpg" alt=""></li>
<li class="size2x2"><img src="img/ph30_l.jpg" alt=""></li>
</ul>
</div>
</div>
<footer id="pc"><p><small>Copyright © 2017 ○○○ All Rights Reserved.</small></p></footer>
</body>
</body>
</html>
スタイルシート
"utf-8";
html, body, h1, ul, li, p {
margin: 0;
padding: 0;
line-height: 1.0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: none;
vertical-align: bottom;
}
#container {
width: 960px;
margin: 10px auto;
overflow: hidden;
background:#FFFFFF;
}
.column {
width:320px;
float: left;
}
h1 {
margin:10px;
float:left;
background: url(../img/logo01.png) no-repeat;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
nav li a {
display: block;
width: 140px;
height: 140px;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
#concept a {
background: url(../img/nav01_01.png) no-repeat;
}
#menu a {
background: url(../img/nav02_01.png) no-repeat;
}
#access a {
background: url(../img/nav03_01.png) no-repeat;
}
#news a {
background: url(../img/nav04_01.png) no-repeat;
}
ul {
width:320px;
overflow:hidden;
}
li{
width:140px;
height: 140px;
margin: 10px;
float: left;
}
.size2x2 {
width: 300px;
height: 300px;
}
.size1x2 {
width: 140px;
height: 300px;
}
.size2x1 {
width: 300px;
height: 140px;
}
.right {
float: right;
}
footer#pc {
width: 100%;
height: 100px;
background: #281605;
}
footer#pc p {
text-align: center;
color: #FFF;
font-size: 18px;
line-height: 100px;
}