前回のレスポンシブ演習で分からない箇所があった人はもう一度こちらの課題をやってみて下さい。
Unknown collation: 'utf8mb4_unicode_ci' のエラーの原因
WordPressを仮想サーバーからレンタルサーバー等にデータ移行(デプロイ)する際に
Unknown collation: 'utf8mb4_unicode_ci
というエラーが出る事があります。
これは仮想サーバーよりレンタルサーバーのデータベースのバージョンが低い場合に出る事があります。
「utf8mb4」というのは「utf8」の拡張版であり、今まで使われていた文字セットにさらに追加の文字セットが使えるようなります。
「utf8mb4」はバージョンが5.5.3以上のMySQLのデータベースで使用する事が出来ます。
問題は、WordPress 4.2からセキュリティー上の仕様でユーザーの許可なく、自動的にデータベースの文字コードを「utf8mb4」にしてしまうことです。例えば、5.5.3以上のMySQLのデータベースで、データベースを作成する際に、「utf8_general_ci」で作っても、新しいバージョンのwordpressと紐付けした際に、自動で「utf8mb4_unicode_ci」に書き換えられてしまいます。
その「utf8mb4_unicode_ci」に自動で書き換えられてしまった、データベースのデータを「utf8mb4」に対応していない古いデータベースにデータ移行しようとすると、冒頭のエラーが出てしまいます。
なので、仮想サーバーからエクスポートしたsqlファイルの中身に書かれている、
「utf8mb4_general_ci」を「utf8_general_ci」に
「utf8mb4」を「utf8」にテキストエディター等で置換する必要があります。
また、wp-config.php のデータベースの文字セットの設定(DB_CHARSET)が「utf8」のままであれば、SQL ファイル内の文字列置換だけでいけるようですが、
define(‘DB_CHARSET’, ‘utf8mb4’);
になっている場合は
define(‘DB_CHARSET’, ‘utf8‘);
に変更する必要があります。
それか、仮想サーバーのデータベースのデータをエクスポートする際に、
- 「エクスポート方法」を「詳細 – 可能なオプションをすべて表示」にチェックを入れる
- 「フォーマット特有のオプション」にて「他のデータベースシステムまたは古い MySQL サーバとの互換性:NONE」となっているところを「MYSQL40」に変更。
- で、他をいじらずにそのまま保存
もしくは、勝手にMySQLのルールをutf8からutf8mb4に変更させたくない場合は、wp-config.phpの中に「DO_NOT_UPGRADE_GLOBAL_TABLES」を記述するという方法もあります。
define('DO_NOT_UPGRADE_GLOBAL_TABLES', true);
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
WordpressをXAMPPからサーバーにデプロイする
授業ではXAMPP環境でWordPressの制作を進めましたが、ポートフォリオ等に載せる為にはWordPressのデータを別サーバーに移行する必要があります。
データ移行用のプラグインなどもありますが、ここでは手作業でデータの移行を行います。
旧WordPressサイト(XAMPP)のバックアップ
まずは旧サイトのデータのバックアップを取ります。バックアップはあくまでもバックアップなので、このバックアップデータは何があってもいじることの無いようにしましょう。
万が一何か問題があってもこのバックアップデータがあれば作業前の状態に戻すことが出来ますが、このバックアップデータをいじってしまうと、場合によってはwordpressが消えてしまうこともあります。
WordPressの移行に必要なデータ4つ
WordPressのダッシュボード上からエクスポートしたxmlファイル(投稿記事や固定ページのデータ)
データベースからエクスポートしたsqlファイル(データベース内のテーブルデータ)
オリジナルテーマを使っている場合はテーマフォルダーや画像が格納されているwp-contentのフォルダー
それと念のためにデータベース情報が記載されているconfigファイルもバックアップを取っておきましょう。
新しいWordPressサイトにインポート
バックアップを取ったデータを新しいWordPressサイトにインポートします。
注意が必要なのはアドレスが変わる時で、sqlデータの書き換えが必要になります。データベースの一部の情報はドメインに関わるもので、このまま放置しておくと、WordPressの管理画面や記事内の画像リンクなどが旧ドメインへリンクしたままになります。これらを修正するにはSQL文を利用します。
データベース内のURL書き換え例
古いサイトのURL http://localhost/wordpress
新しいサイトのURL http://yachin29.webcrow.jp/wrodpress
注意が必要なのはURLの最後に「/」が入っているとエラーになるので、必ず取ってください。
UPDATE wp_options SET option_value = replace(option_value, '古いサイトのURL', '新しいサイトのURL') WHERE option_name = 'home' OR option_name = 'siteurl'; UPDATE wp_posts SET guid = replace(guid, '古いサイトのURL', '新しいサイトのURL'); UPDATE wp_posts SET post_content = replace(post_content, '古いサイトのURL', '新しいサイトのURL'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'古いサイトのURL', '新しいサイトのURL');
実行後、wp_optionsなどのテーブルを表示させ、「siteurl」と「home」の値が新しい値になっているか確認して下さい。
このままではXAMPPで使用していたIDと新しいサイトで作ったIDが混在した状態になっているので、データベース内で新しく作られたIDを削除し、XAMPPで使用していたID名を新しいID名にSQL文で差し替えます。
update wp_users set user_login='新ユーザ名' where ID=1;
しかし、これだけではwidgetやプラグインが正常に動作しなくなる場合があります。
理由は「シリアライズ」というものにあります。
データベース内のURLはすべてシリアライズされていて番号と紐付けされます。URLを置き換えるだけだと、シリアライズの部分とURLの文字数の整合性がとれなくなって不具合がでる場合があります。
なので、widgetやプラグインまで完全に再現したい場合は、シリアライズされたURLを完全に書き換える必要があります。
以下のスクリプトを使えば、シリアライズされたURLを完全に書き換える事が出来ます。
Database Search and Replace Script in PHP / Interconnect IT – WordPress Consultants, Web Development and Web Design
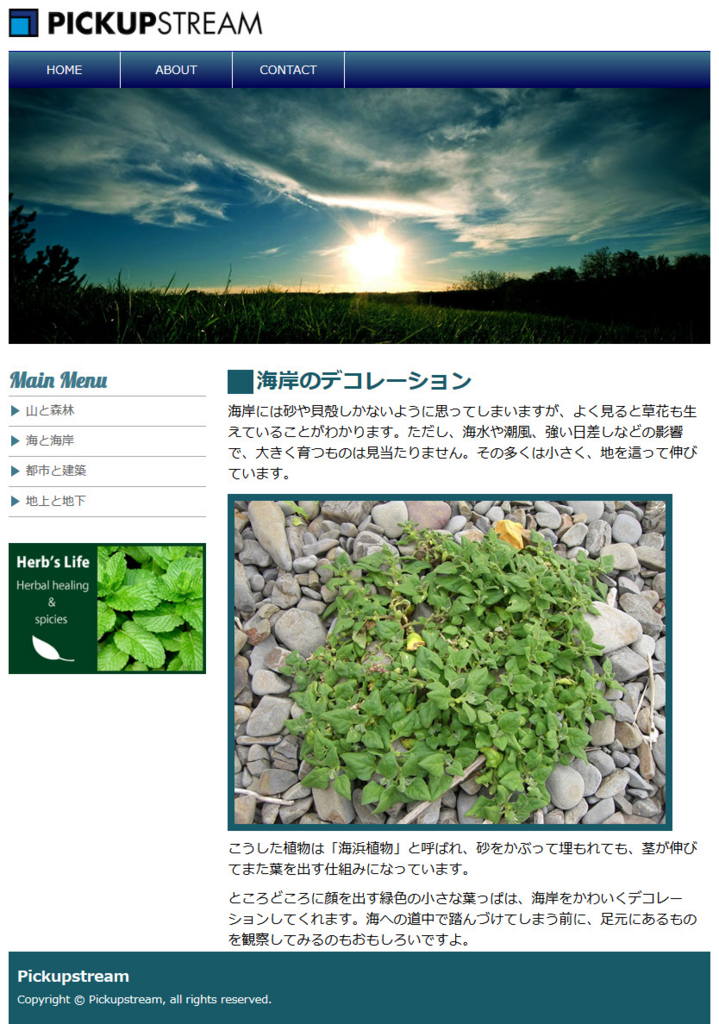
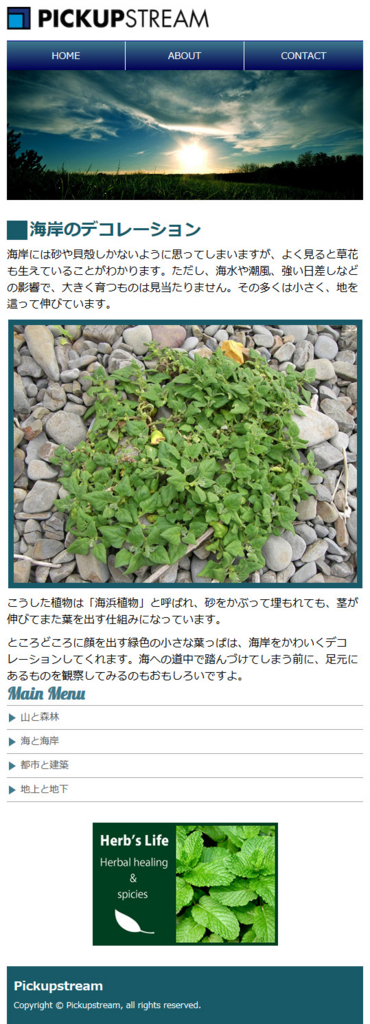
レスポンシブデザイン 模擬試験
見本画像
PCレイアウトは960px固定で2カラム。liは130pxで固定。content画像は100%の大きさで使用する。navとfooterの幅は100%。

タブレットはフルードレイアウトで縮小。liは130pxで固定。

スマホはフルードレイアウトで1カラム。li幅は3等分

ブレイクポイントは
- 960px以上
- 959px~768px
- 767px以下
sidebar内のh2にgoogleFontsを使用すること
素材データ
http://yachin29.com/09-test.zip
作例
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Pickupstream</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> </head> <body> <header> <div class="inner"> <div id="site"> <h1>PickupStream</h1> </div> </div> <nav id="header_nav"> <ul id="main_nav"> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> </header> <!-- #header --> <p id="keyVisual"><img src="img/header.jpg" alt="夜景画像"></p> <div class="inner"> <div id="content"> <section> <h2>海岸のデコレーション</h2> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。</p> <p id="plant"><img src="img/plant.jpg" alt="海浜植物"></p> <p>こうした植物は「海浜植物」と呼ばれ、砂をかぶって埋もれても、茎が伸びてまた葉を出す仕組みになっています。</p> <p>ところどころに顔を出す緑色の小さな葉っぱは、海岸をかわいくデコレーションしてくれます。海への道中で踏んづけてしまう前に、足元にあるものを観察してみるのもおもしろいですよ。</p> </section> </div> <div id="sidebar"> <nav class="menu"> <h2>Main Menu</h2> <ul> <li><a href="#">山と森林</a></li> <li><a href="#">海と海岸</a></li> <li><a href="#">都市と建築</a></li> <li><a href="#">地上と地下</a></li> </ul> </nav> <div class="ad"> <p><img src="img/ad2.jpg" alt="広告"></p> </div> </div><!-- #sidebar --> </div><!-- #inner --> <!-- ### フッター ### --> <footer> <div class="inner"> <p id="footer_title">Pickupstream</p> <p><small>Copyright © Pickupstream, all rights reserved.</small></p> </div> </footer> </body> </html>
アイシングクッキーのオーダーメイド 結婚式やイベント用はプティシュシュ
アイシングクッキーのオーダーメイド 結婚式やイベント用はプティシュシュ。
アイシングクッキーのオーダーメイド スイーツギフトpetit chou chou(プティシュシュ)。
結婚式用の席札やプチギフト、出産祝いやお誕生日などのイベントに最適です。アイシングクッキーで大切な人へプレゼントしませんか。
http://www.petit-chou-chou.com/

動きのあるバナー
バナーのサイズを決める
広告の場合、ある程度はサイズに規定があります。仕事の場合大抵クライアントの方から指定があります。1種類のバナーに対し様々なサイズを用意する場合もあるので、色々なサイズに適したレイアウトのパターンを覚えておきましょう。
300×250(Yahoo!/Google)PC/スマホ ※推奨
336×280(Google)PC ※推奨
gifアニメを使ったバナー

Photoshopのアニメーション機能を使う事で、比較的簡単に動きのあるバナーが作れてしまいます。
複数のフレームを順番に表示することで、画像が動いているように見せています。
必要なフレームをレイヤー別に作り、レイヤーの表示/非表示を切り替えて表示させるものを替えていきます。

テキストレイヤーは全フレームで表示させておきたいので、常に表示の状態にしておきましょう。
動画を使ったバナー
動画ファイルを読み込んで、GIFアニメバナーをつくります。
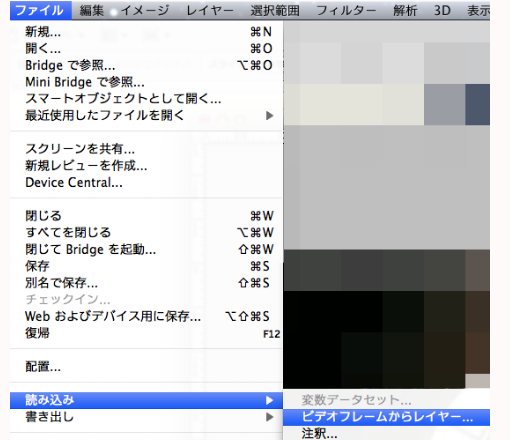
1、Photoshopで動画を読み込む。
[ファイル]メニュー→[読み込み]→[ビデオフレームからレイヤー]を選択し、動画を読み込みます。Photoshopでは、mp4やmovなどの動画フォーマットを入力ファイルとして選択できます。
こうする事で動画をレイヤーに読み込ませる事が出来、写真を補正するようにトーンカーブや色補正、変形処理などをかけることができます。

ただ、photoshopのバージョン(CS5)によっては32bit版でないと出来ないので注意が必要です。
32bitと64bitの切り替え方 for Win - Photoshopの情報集
32bitと64bitの切り替え方 for Mac - Photoshopの情報集
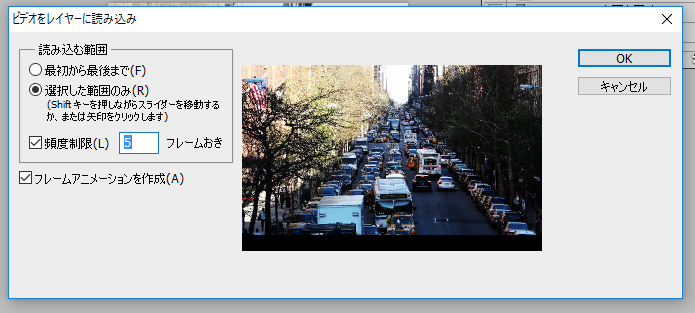
2、[ビデオをレイヤーに読み込み]をクリックするとダイアログボックスが開くので、動画プレビュー画面の下のスライダーで読み込む範囲を指定します。[頻度制限]を調整することで、GIFアニメバナーの容量を軽量化することができます。動画の長さは長くても10~15秒程度にし、[頻度制限]は5~10フレームおきに設定しないと、ものすごい数のレイヤーが出来てしまうので、注意が必要。だいたい30~50レイヤーくらいに抑えると良いと思います。

3、タイムラインにフレームを置く
あとはgifアニメと同じ要領でフレームを置いていき、必要なテキストレイヤーを作り、gif形式で保存します。



